Shopping Cart
- Device type: Interactive floor, table, or wall
- Interaction Type: Motion Control
- Available in the Store https://store.motioncube.io/en/template/shopping-cart
Shopping Cart template - learn the recipe for the interactive fun!
Game logic
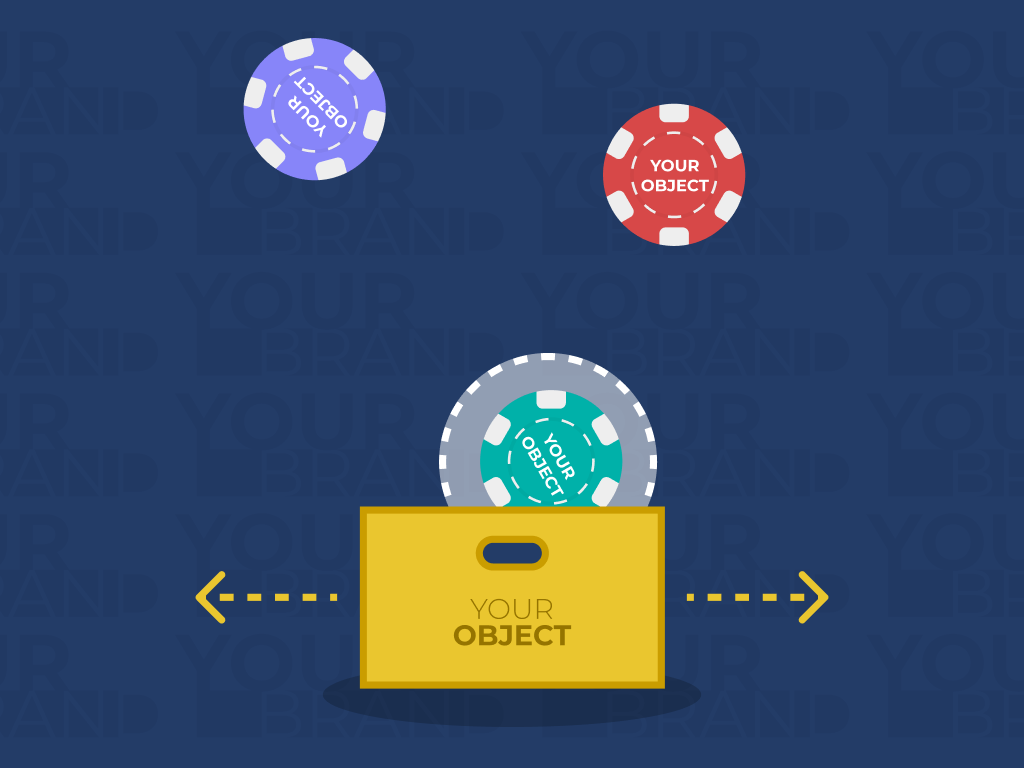
At the bottom of the board there is a container that the user moves left or right. An element falls down from the top and must be caught in the container. For each item caught, the player scores a point. Captured items are displayed at the bottom of the board. The fun can end after the set time of the game.
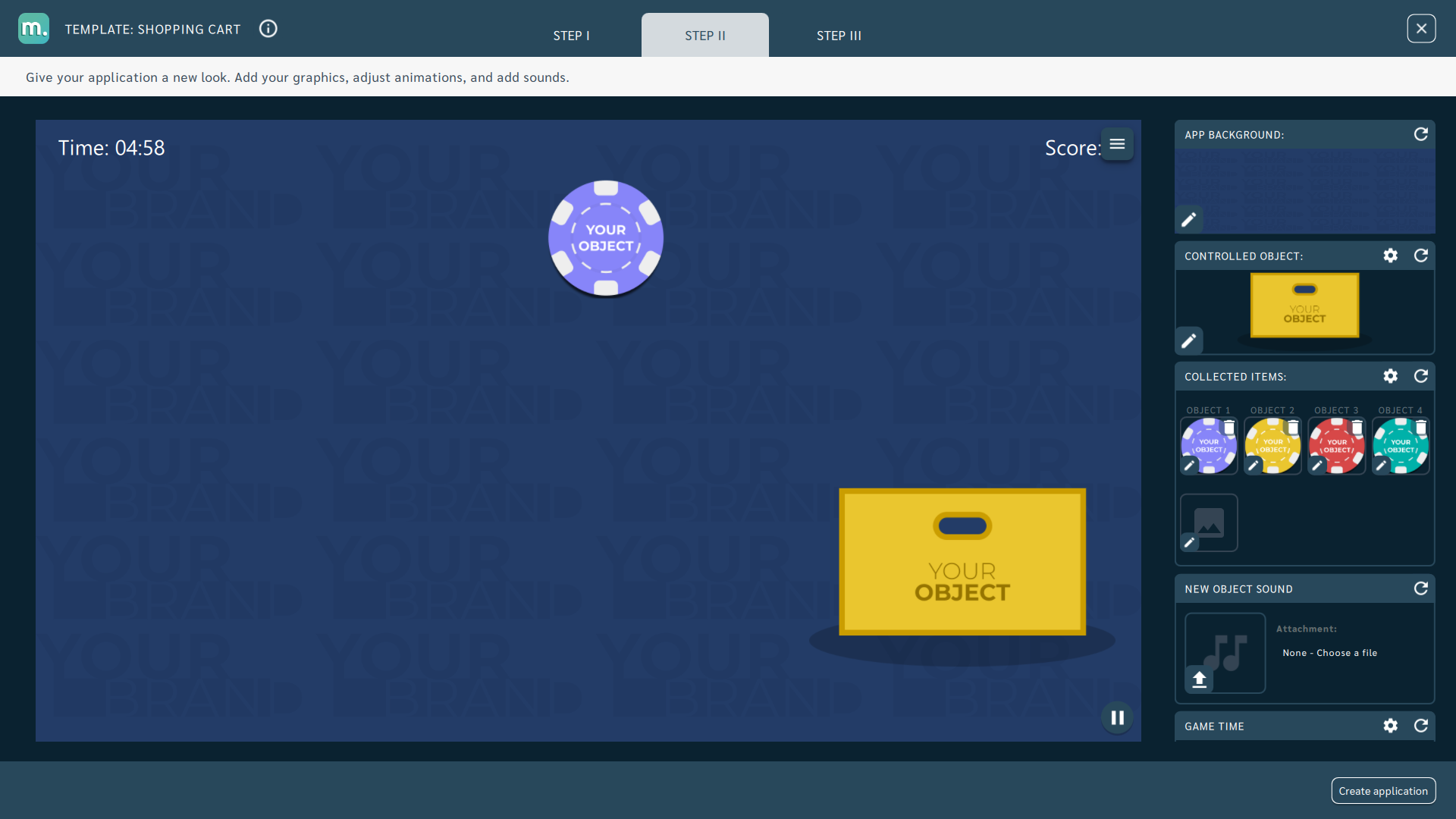
Template configuration
You need:
- one graphic for the background
- one graphic for the controlled object (container)
- one or more graphics for falling elements
You can set:
sound effects:
- item appearance
- grabbing an item into a container
parameters for falling elements:
- individual size of objects
- movement speed
- time interval between falling elements
container location
- graphics after catching the item
- scoring
- game time
- background music
- additional screens
Advanced application operation parameters
You can edit:
- time counter
- points counter
Scoring Settings:
- show items collected on the board - captured items appear at the bottom of the screen.
Advanced settings available in the template:
- bottom margin - position of the object controlled in the Y axis,
- display behind objects - the ability to change the layer of the controlling object so that the falling objects overlap the controlled object,
- controlled object interaction area settings:
- width, height and X/Y offset - settings of the zone of passing the falling object anchored in the controlled object.
- settings of falling objects:
- flight time - the time of falling of the object, defining the speed of the flight,
- interval - time between the appearance of new falling elements.
Additional screens available in the template
Within the Catch template, you can add instruction, intro, start and end screen. You can use your own dedicated graphics for each screen and set parameters for texts, colours and backgrounds.
Details of screen editing can be found in the chapter Screens configuration.
Recommendations for your graphics and illustrations
Application icon
See chapter Creating an application.
App Background
See chapter Changing the graphics and parameters
Objects
Recommendations for object graphics in the Shopping Cart template:
- Recommended image file format: PNG (with transparent background)
- Recommended Resolution:
- controlled object (container): 532x310px
- falling object: 210x210px
Motioncube graphics available for use in templates
Use the ready database of Motioncube backgrounds and graphic objects. Import selected elements in the template and create an application.
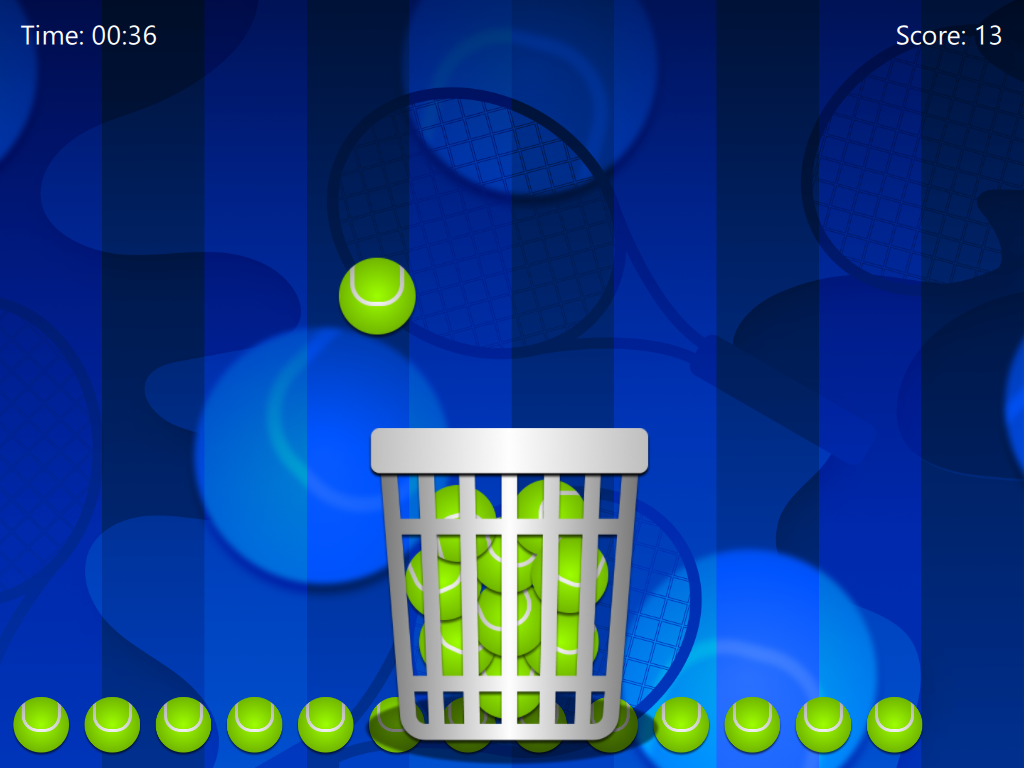
Ideas for using the Shopping Cart template
Fun and Education - Replace the default objects in the template with a set of graphics on a selected theme, e.g. nature, fairy tales. Encourage children to play actively.
Events and Entertainment - Replace the default background in the template with a graphic with the slogan of your event. Include names or elements related to the event on the falling object graphics.
Promotion and Advertising - Replace the default objects in the template with your brand logo. Use a background with your corporate identity. Use the template to promote social and product campaigns and upcoming cultural events.