Hitting
- Projection surfaces: Interactive floor or table
- Interaction technique: Motion
- Available in the Store https://store.motioncube.io/en/template/hitting
Hitting template - learn the recipe for the interactive game!
Game logic
There are places on the board where objects can appear. Objects appear randomly and you have to hit them before they disappear. For each selected object, the player scores a point. The game ends after the set playing time.
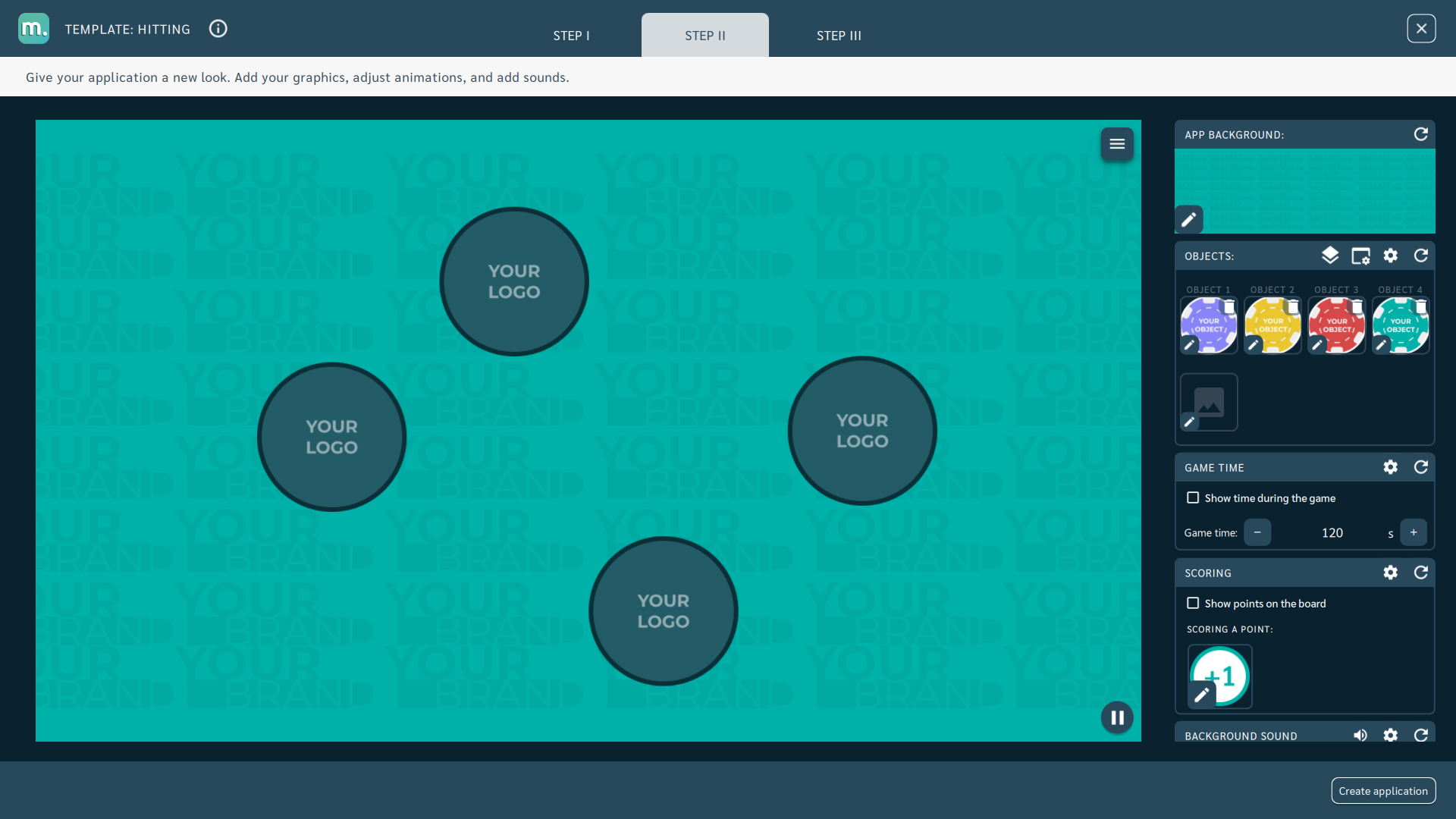
Template configuration
Graphics required
You need:
- one graphic for the background
- one or more graphics for objects
General settings
You can set:
sound effects for:
- the appearance of the object
- hit an object
size for each object
- graphics after hitting an object
- background music
- additional screens
Advanced application operation parameters
You can edit:
- time counter
- points counter
Advanced settings available in the template:
- object display time - time to interact with the object after it appears,
- time interval - defined time interval between the appearance of new objects,
- maximum number of objects - determines how many objects can appear on the board,
- object positions - in configuration mode using the
Drag&Dropmethod, - object layers - each object consists of three object layers:
- layer no. 1 - upper layer (default), with which you can partially hide layer 2 (always visible),
- layer no. 2 - the object layer, responsible for the interaction effect - the animation layer,
- layer no. 3 - bottom layer (default), with it you can specify where elements will appear (always visible),
- the arrangement of layers relative to each other can be edited.
Good to know
The number of elements appearing on the board is a random value. Depends on the set parameter of the maximum number of elements.Additional screens available in the template
Within the Hitting template, you can add instruction, intro, start and end screen. You can use your own dedicated graphics for each screen and set parameters for texts, colours and backgrounds.
Details of screen editing can be found in the chapter Screens configuration.
Recommendations for your graphics and illustrations
Application icon
See chapter Creating an application.
App Background
See chapter Changing the graphics and parameters
Objects
Recommendations for object graphics in the Hitting template:
- Recommended image file format: PNG (with transparent background)
- Recommended resolution: adjust according to your needs
Motioncube graphics available for use in templates
Use the ready database of Motioncube backgrounds and graphic objects. Import selected elements in the template and create an application.
Ideas for using the Hitting template
Fun and Education - Replace the default objects in the template with a set of graphics on a selected theme, e.g. Christmas, fairy tale, nature. Encourage children to play actively.
Events and Entertainment - Replace the default background in the template with a graphic with the slogan of your event. Put names or elements related to the event on the graphics of the appearing objects.
Promotion and Advertising - Replace the default objects in the template with your brand logo. Use a background with your corporate identity. Use the template to promote social and product campaigns and upcoming cultural events.