React
- Projection surfaces: Interactive floor or table
- Interaction technique: Motion
- Available in the Store https://store.motioncube.io/en/template/react
React template - learn the recipe for the interactive fun!
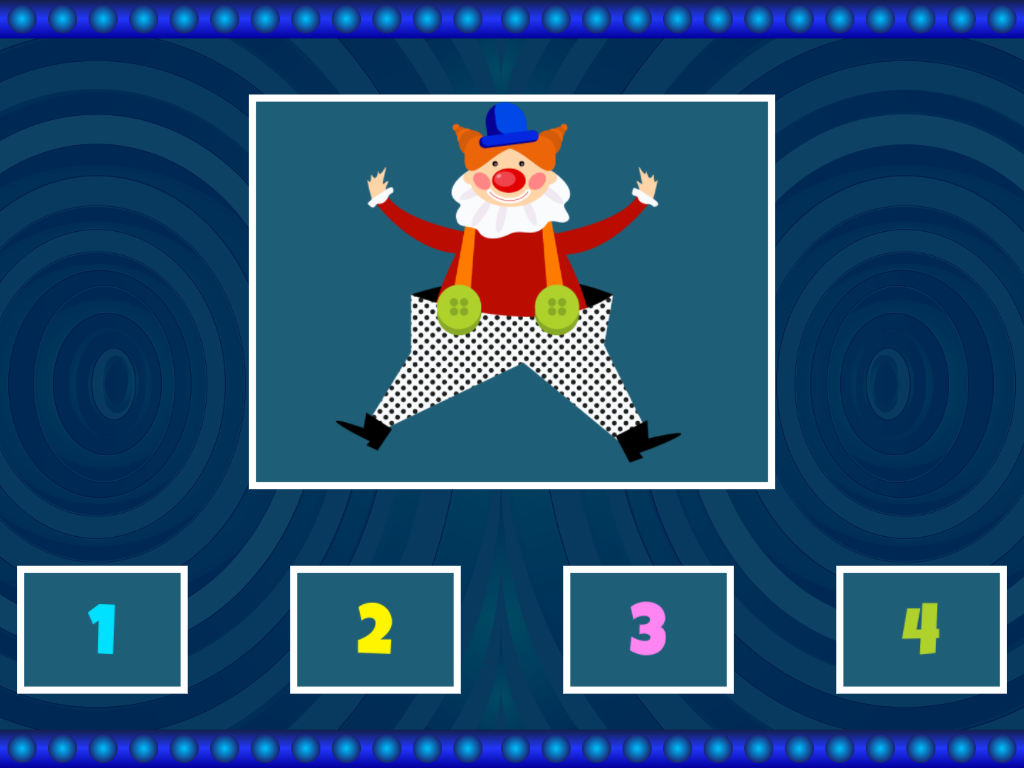
Animation logic
Small pictures are arranged on the board and the remaining area is filled with the background. When you select a small image, a large image appears on the background. The faster you mark the pictures, the faster the picture on the board changes.
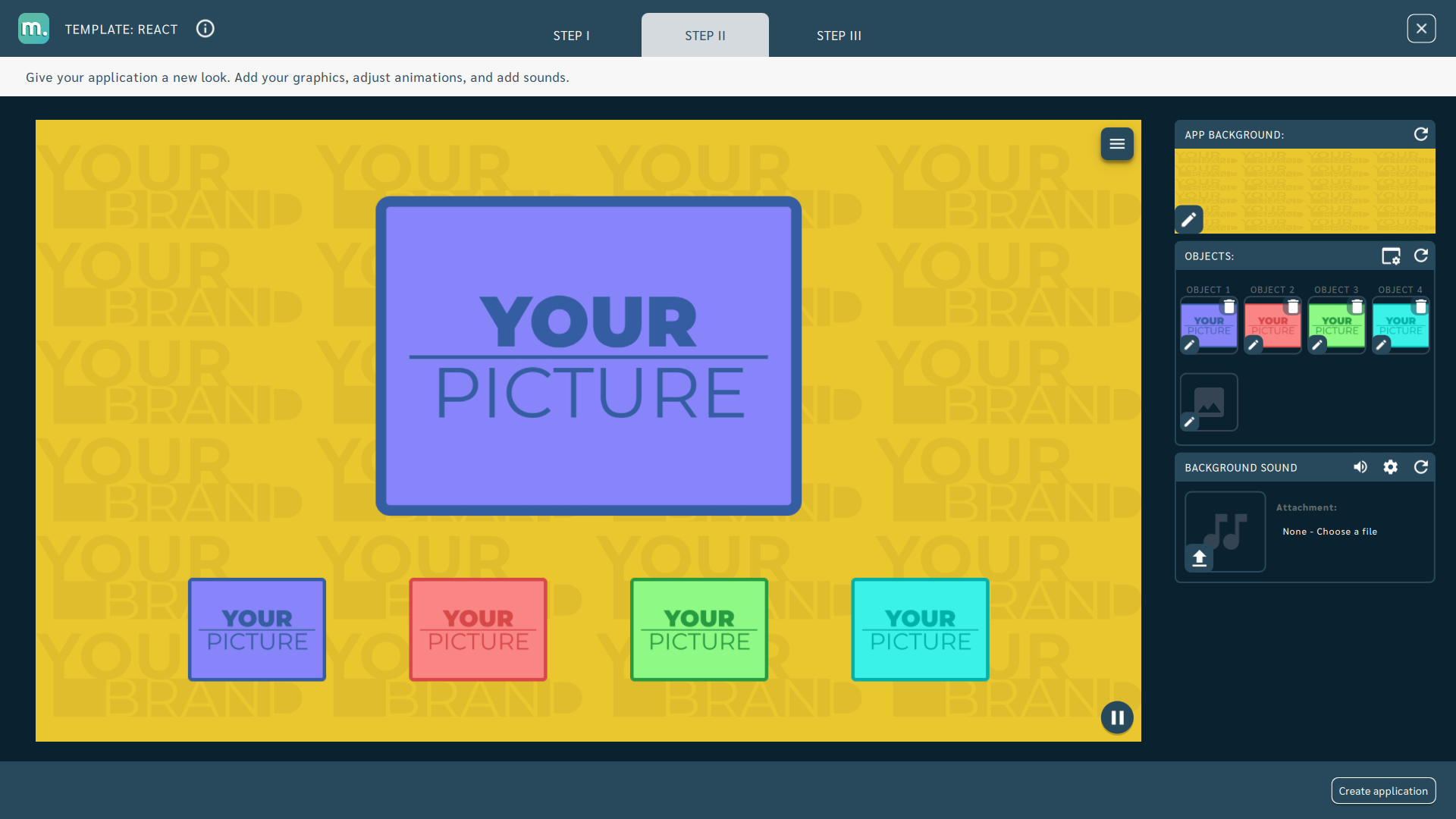
Template configuration
You need:
- one graphic for the background
- several graphics to display on the background
- (optional) several graphics for small images
You can set:
- size of graphic objects
- arrangement of objects on the board
- sounds for objects
- background music
- additional screens
Advanced application operation parameters
Advanced settings available in the template:
- object positions - customizable:
- position of small objects using the
Drag&Dropmethod, - placing a large object (preview) using the
Drag&Dropmethod.
- position of small objects using the
To edit the position of objects, click on the icon of the window with the gear in the OBJECTS panel.
Additional screens available in the template
Within a React template, you can add instruction, intro, start screen. You can use your own dedicated graphics for each screen and set parameters for texts, colours and backgrounds.
Details of screen editing can be found in the chapter Screens configuration.
Recommendations for your graphics and illustrations
Application icon
See chapter Creating an application.
App Background
See chapter Changing the graphics and parameters
Objects
- Recommended image file format: PNG (with transparent background)
- Recommended resolution: adjust according to your needs
Motioncube graphics available for use in templates
Use the ready database of Motioncube backgrounds and graphic objects. Import selected elements in the template and create an application.
Ideas to use a React template
With this template you can prepare various games and presentations:
- Choose the number, shape and arrangement of elements on the board so as to get the best interactive effect (on the arc, on the sides, on the bottom, in the corners).
- Thumbnails can include part of a large image, a number, a name, or anything else.
- A large picture can be part of a larger puzzle or picture story.
- The application can only be used for entertainment (the effect of an animated image) or have an informative and educational dimension.
- Attach additional sounds to images.
Fun and Education - Make a mini interactive guide on a selected issue. Replace the default objects in the template with a set of graphics on a selected topic, e.g. geography, history, nature, language, nutrition, cooking, etc. Encourage children to play actively on their own or moderated.
Events and Entertainment - Replace the default background in the template with graphics that match your event. On the graphics, put names or elements related to the event, guests, attractions of the evening. Use the effect of animating the image.
Promotion and Advertising - Show your company's history graphically. Use a background with your corporate identity. Use the template to promote social campaigns.