Appear
- Projection surfaces: Interactive floor, table or wall
- Interaction technique: Motion
- Available in the Store https://store.motioncube.io/en/template/appear
Appear template - learn the recipe for the interactive effect!
How does the Appear template work?
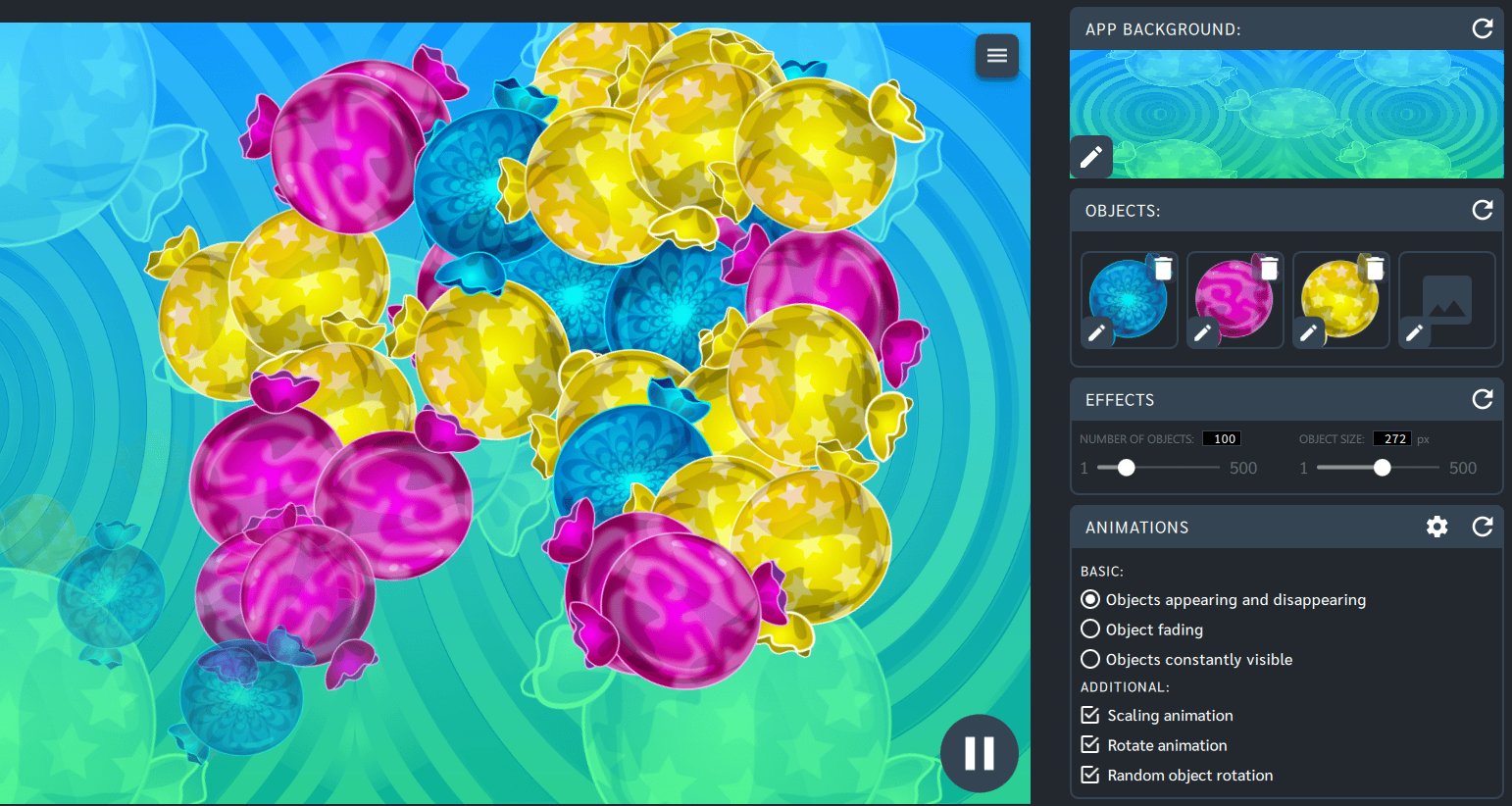
The Appear template enables you to create amazing interactive motion-triggered visual effects.
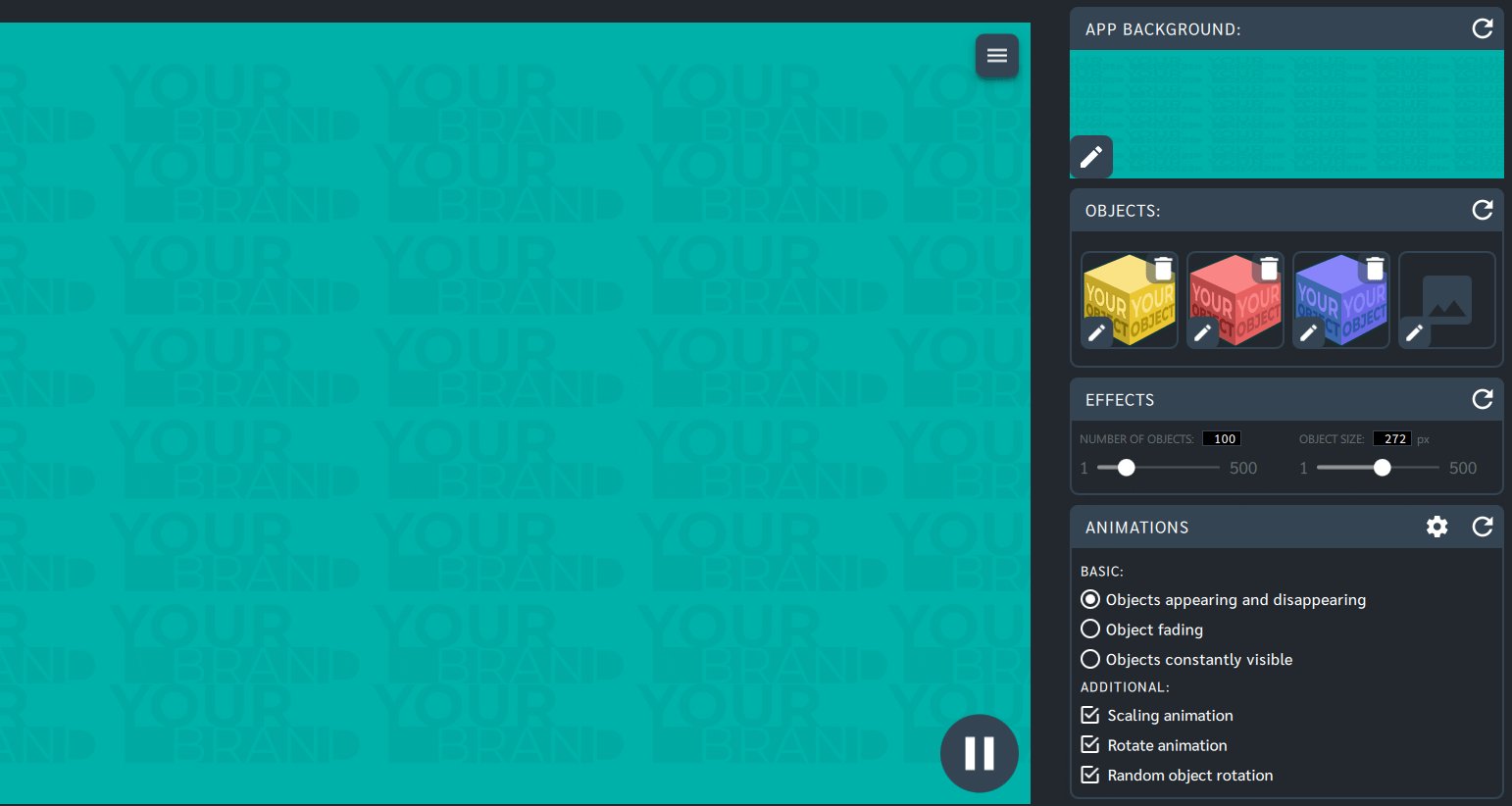
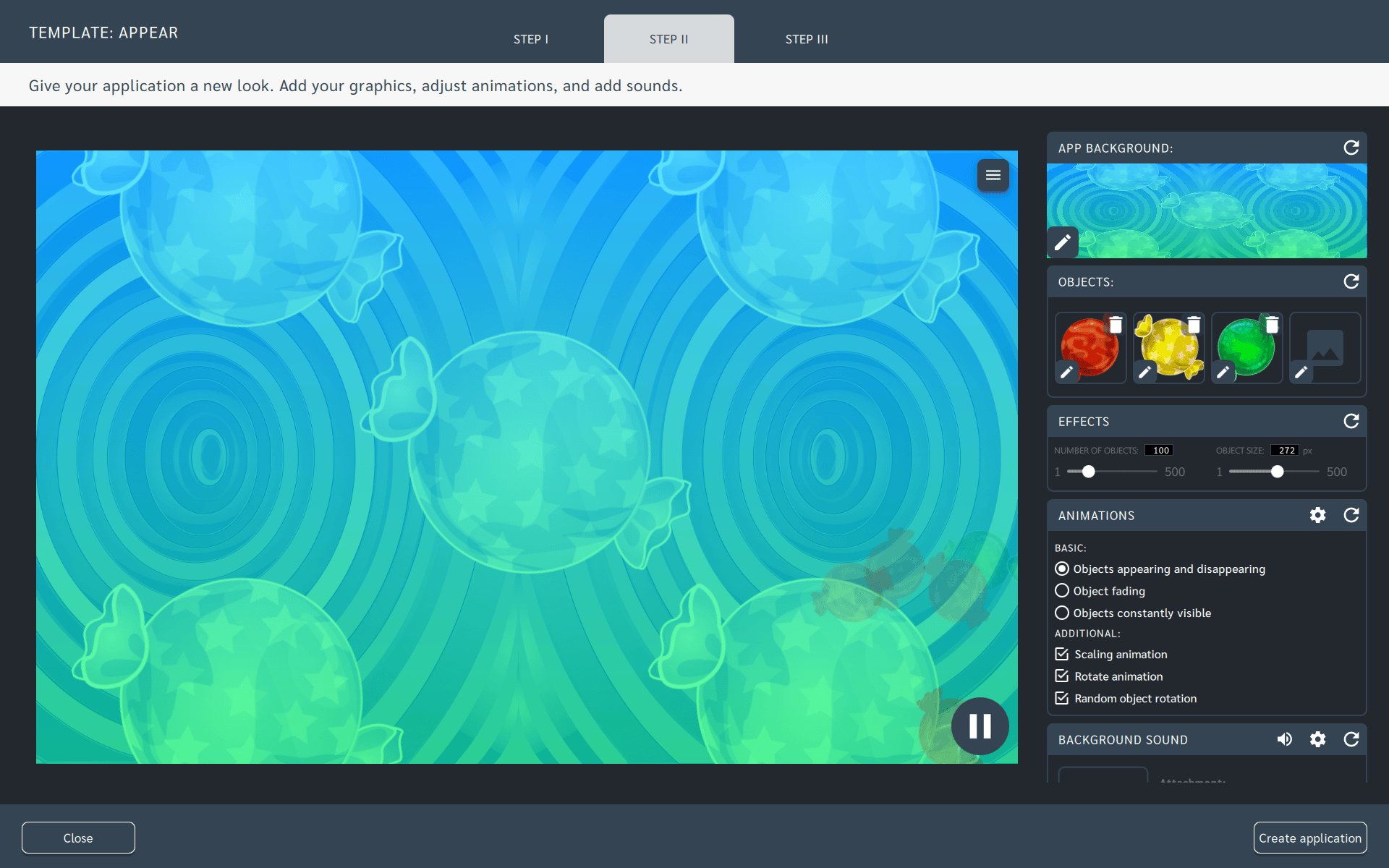
Configure your motion-controlled application on the floor, table or other surfaces from the template. Insert your graphics and sounds; select additional effects and screens; name and run the application.
Animation logic
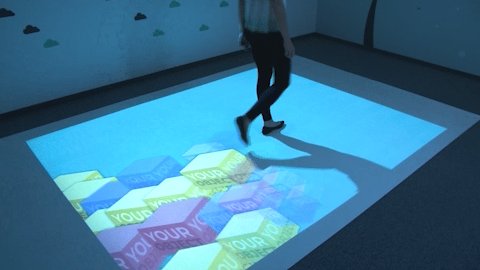
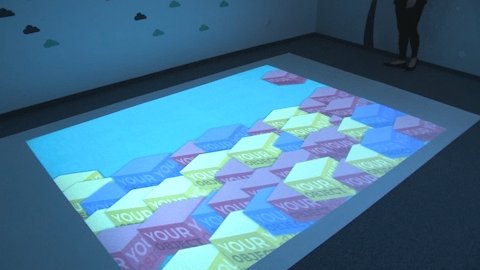
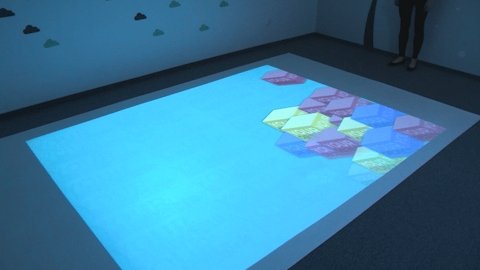
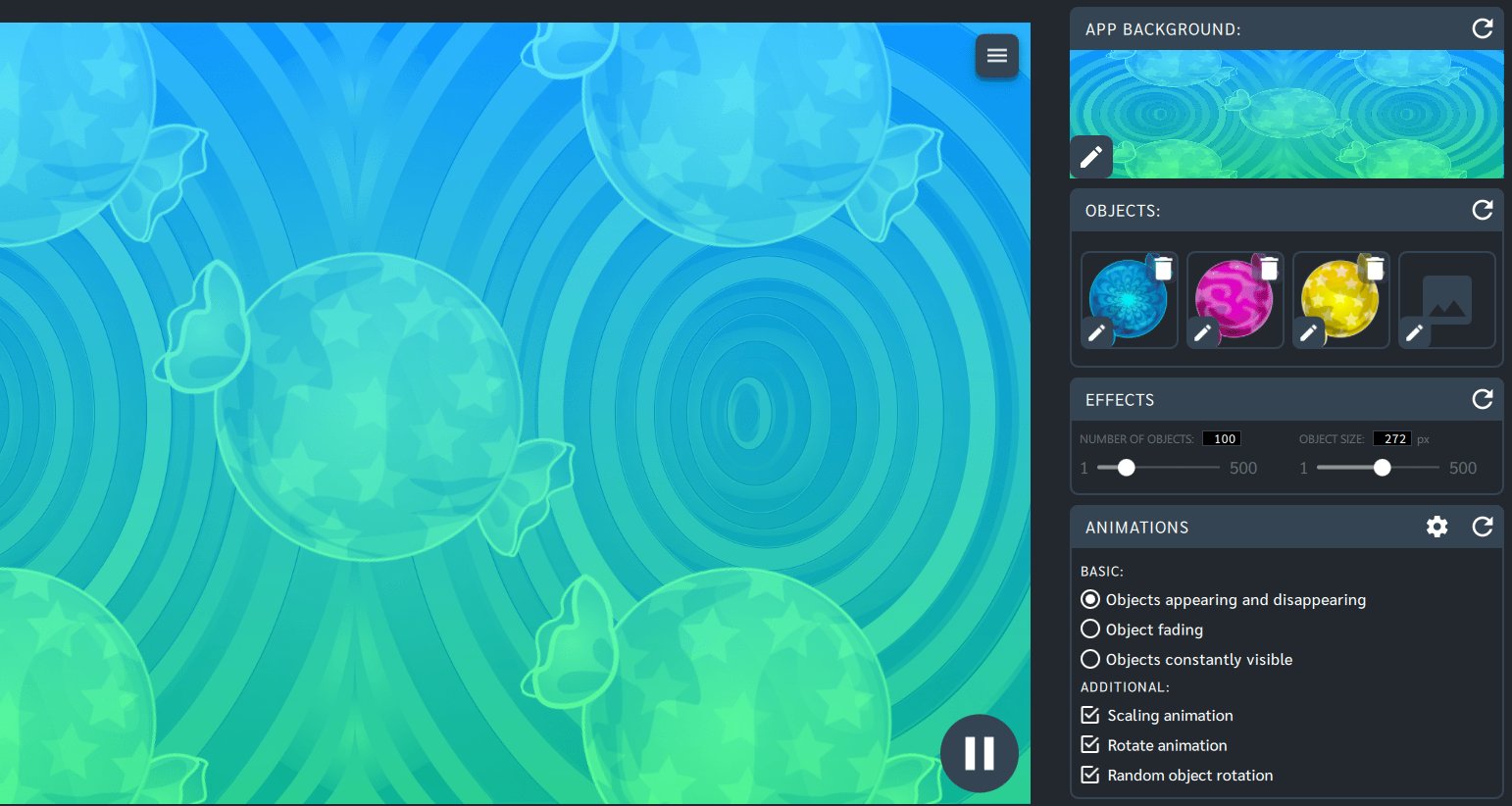
Applications created on the basis of the Appear template react to the movement of a person moving on the interactive floor. It is enough to move or walk on the board to see how the application reacts to movement. Depending on how the template is configured, objects on the board may appear or disappear. The effect is triggered when movement is detected on the board and follows the moving character. You can set the size and number of objects on the board and the reaction time.

Effects available within the template
Appearing and disappearing objects

Fading objects

Object scaling

Objects rotating

Some of the above animations can be combined to achieve various effects.
Additional configuration options
You can adjust values for additional parameters to achieve the desired effect:
- object size
- number of objects
- animation times:
- object scaling time
- time interval between animations
- background soundtrack
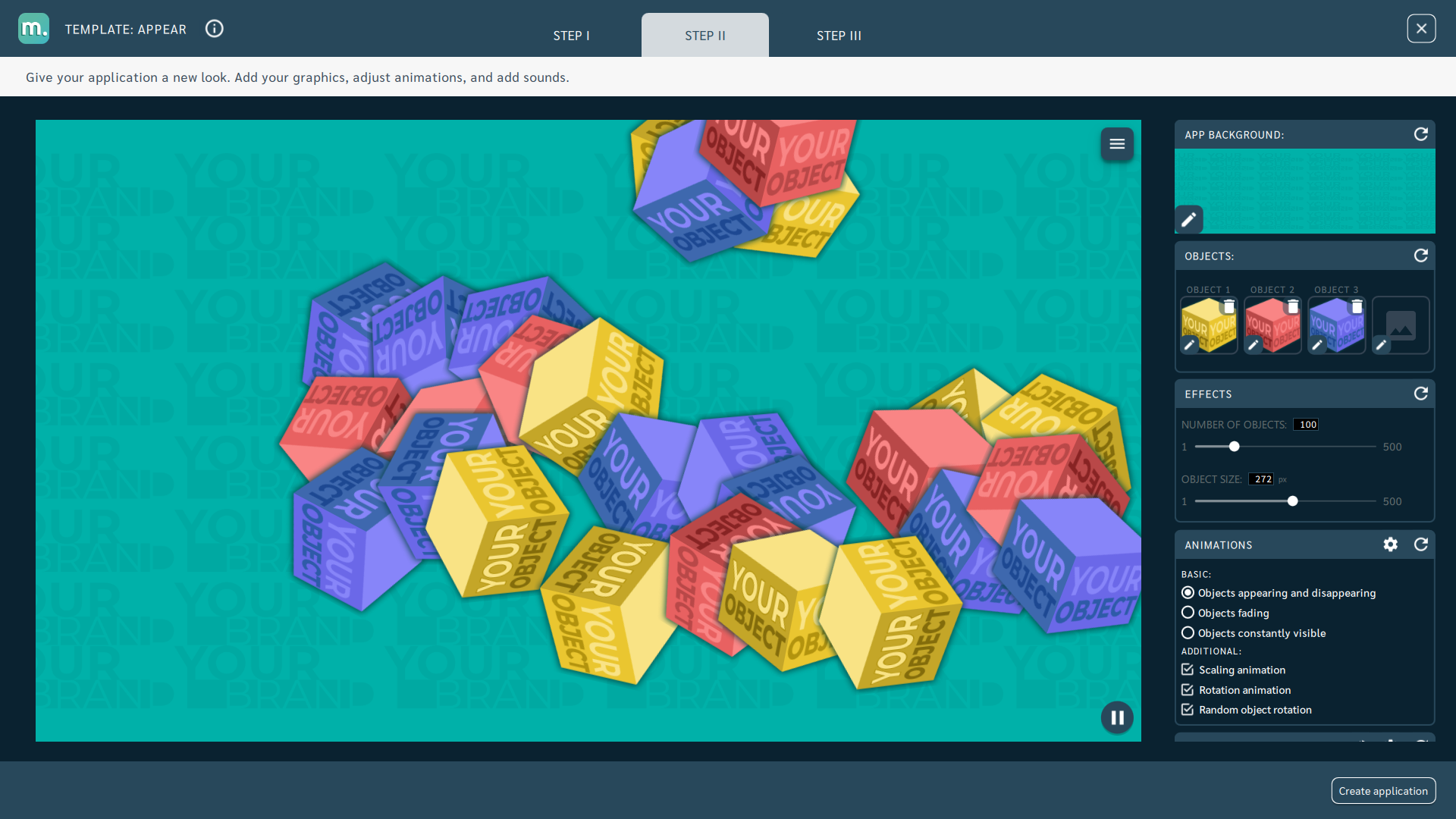
The parameters are available on the STEP II tab in the panels Effects, Background sound and Animations under the gear.
Live Preview
When modifying parameters, you can keep track of the effect of your changes on the application preview.How to download and run the Appear template?
- Download and install Motioncube Player on your computer.
- Login in the Player with your Motioncube account,
- Go to the Application Store - App Templates tab,
- Buy the Appear template. You can also make a purchase in the on-line store https://store.motioncube.io/en/template/appear and install the template in the Player from the Notifications tab.
- Go to the My app library - App templates tab,
- Launch the purchased Appear template.
How to edit a template?
Go to the My app library - App templates tab, select the purchased template and start editing.

- In the first step, enter the basic data for the application that you will create as part of the template. Add a graphic icon, application name and a short description that will be visible on the application icon.
 Configuration details can be found in the Help Center in the Creating an application section.
Configuration details can be found in the Help Center in the Creating an application section.
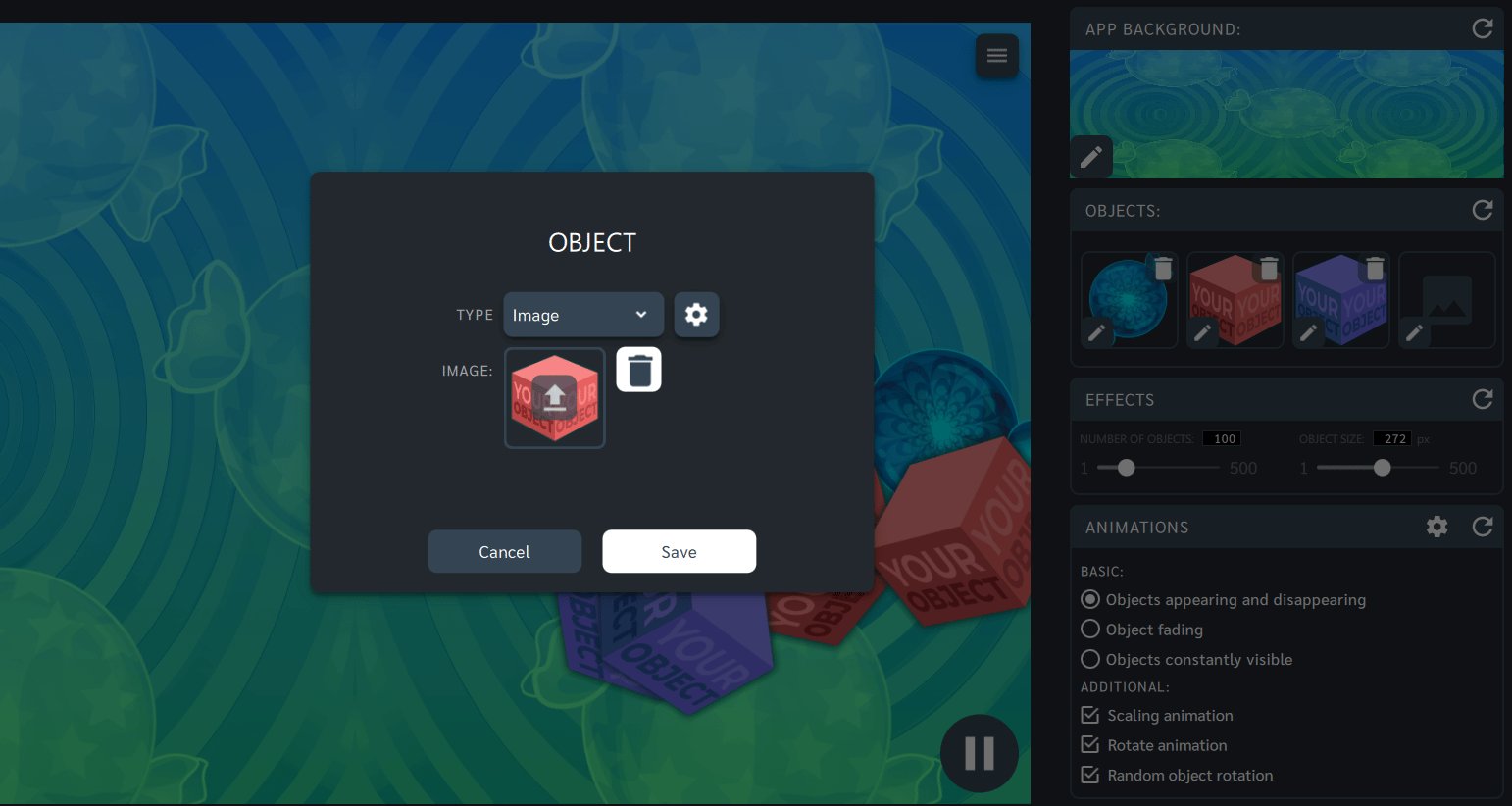
- In the second step, give your application a new look. Replace the default objects with your own graphic elements. Adjust selected effects, animations and sounds.

Configuration details can be found in the Help Center in the Changing the graphics and parameters section.
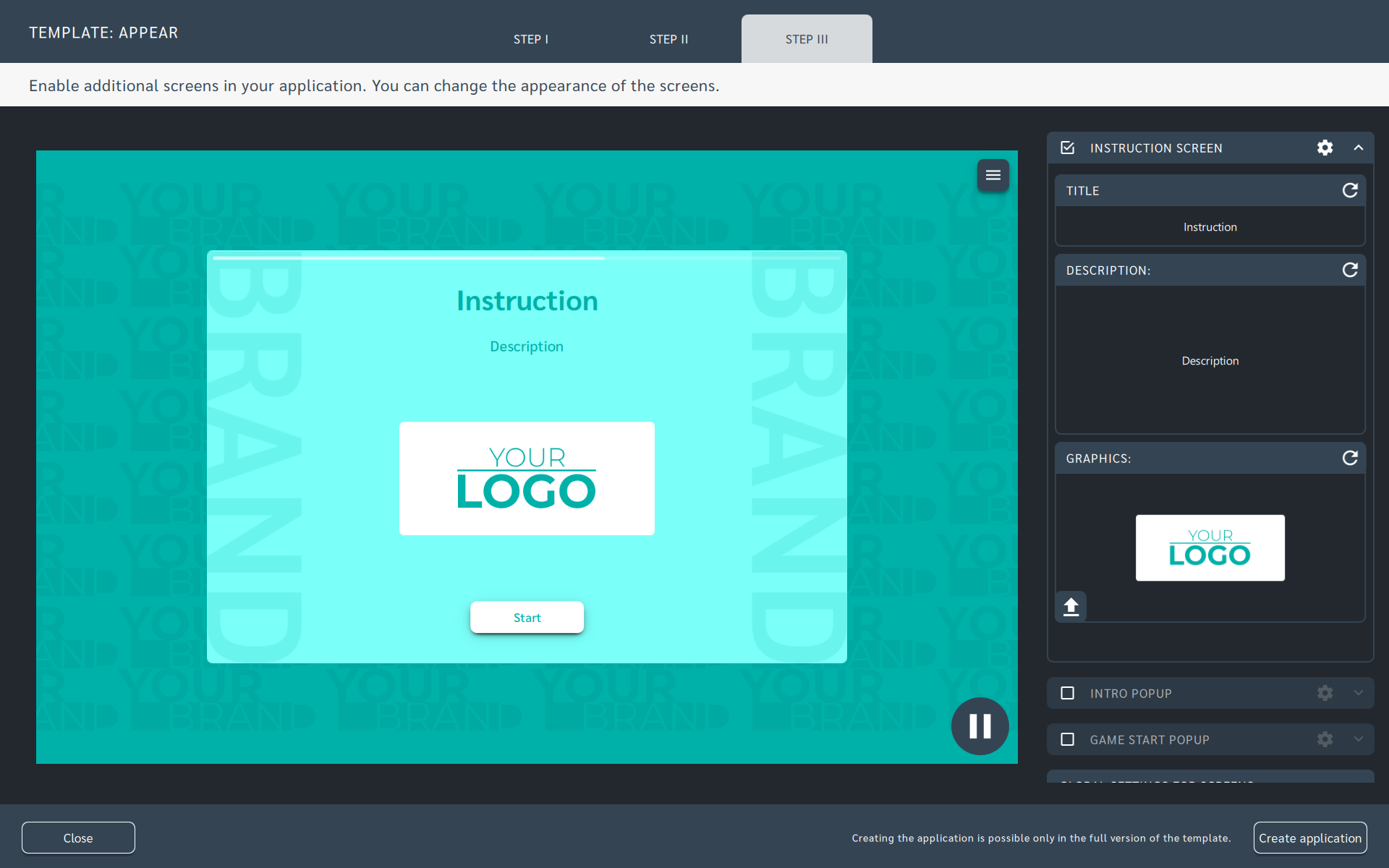
In the third step, enable selected additional screens in your application. You can adjust the appearance of each screen to your needs.
Details of screen editing can be found in the Help Center in the Screens configuration section.
Create an application based on the template. Select a save location and then run the application.

- Applications created as part of the template can be found in the
My library - My applicationstab.

Recommendations for your graphics and illustrations
Application icon
See chapter Creating an application.
App Background
See chapter Changing the graphics and parameters.
Objects
Recommendations for object graphics in the Appear template:
- Recommended resolution: 200x200px
- Recommended image file format: PNG (with transparent background)
Motioncube graphics available for use in templates
Use the ready database of Motioncube backgrounds and graphic objects. Import selected elements in the template and create an application.
Additional screens available in the Appear template
Within the Appear template, you can add an instruction, intro, and start screen. You can use your graphics for each screen and set parameters for texts, colours and backgrounds.
Instruction screen
Display graphics and any text on it according to your own ideas and needs. Editing details can be found in the chapter Screens configuration.
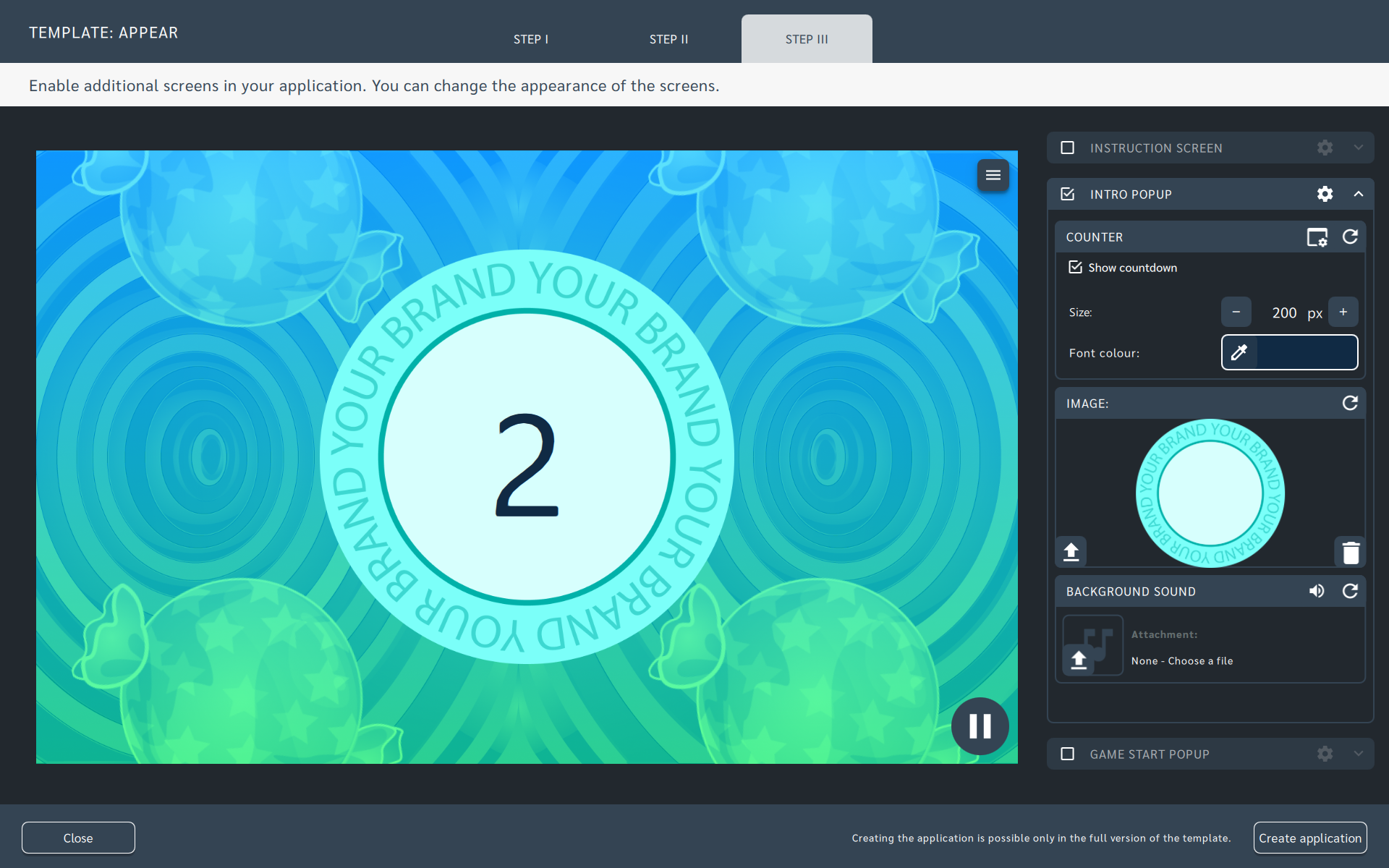
Initial screen
The introductory screen can be in the form of a countdown to the start of the game, for example. Editing details can be found in the chapter Screens configuration.
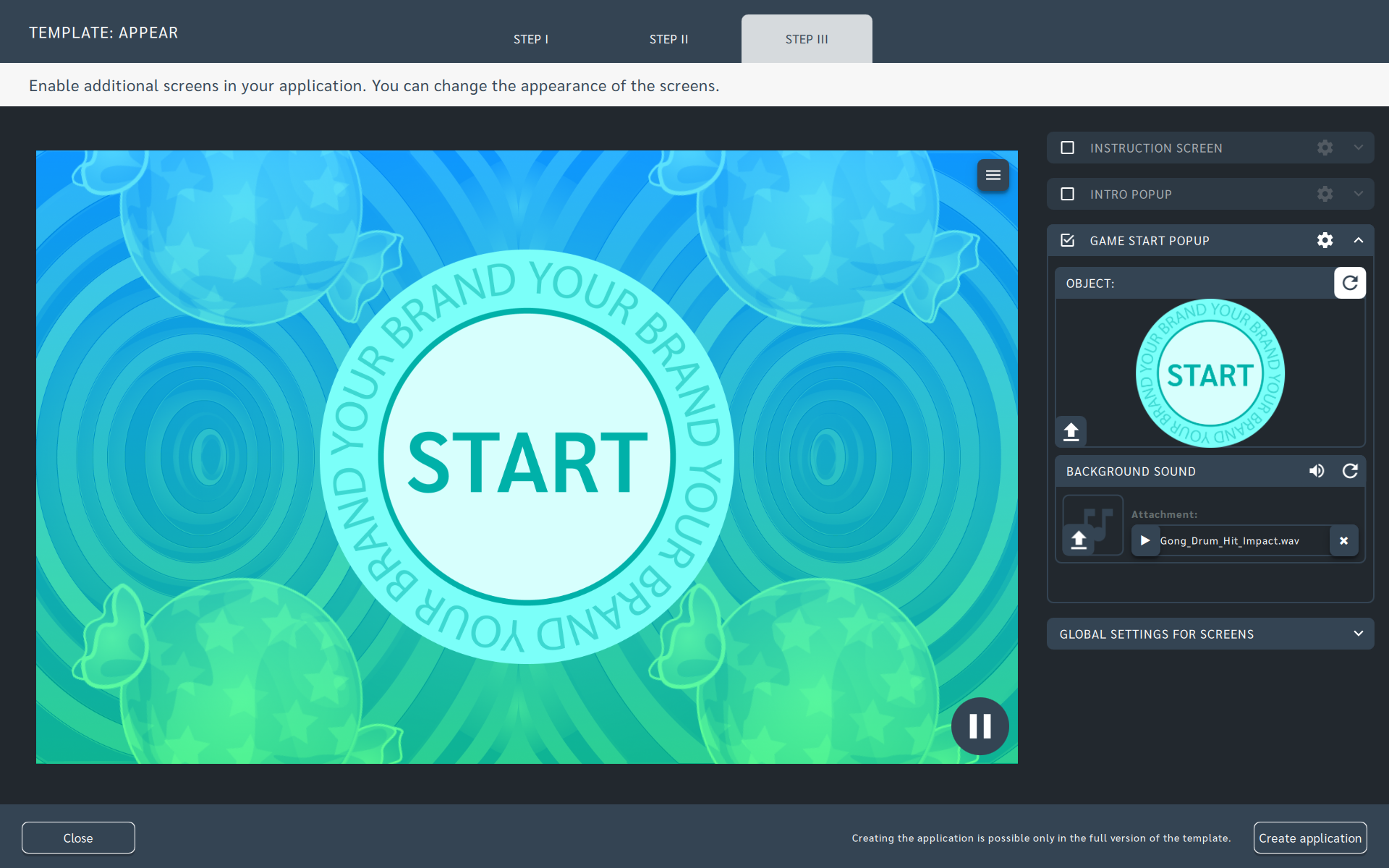
Start screen
Communicate the start of the game using interesting graphics. Editing details can be found in the chapter Screens configuration.
Ideas for using the Appear template
Fun and Education - Replace the default objects in the template with graphics of your favourite cartoon characters, numbers, colours or letters. You may limit the number of objects. Encourage children to actively move.
Events and Entertainment - Replace the default background in the template with a graphic with the slogan of your event. Use the names of guests, or elements related to the event as objects that appear on the board. You can use graphic objects with various opacity.
Promotion and Advertising - Replace the default objects in the template with your brand logo. Use a video clip with a corporate identity as the background for the template.