Shopping Cart
- Typ urządzenia: Podłoga interaktywna
- Rodzaj interakcji: Sterowanie ruchem
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/shopping-cart
Szablon Shopping Cart - poznaj przepis na zabawę interaktywną!
Logika gry
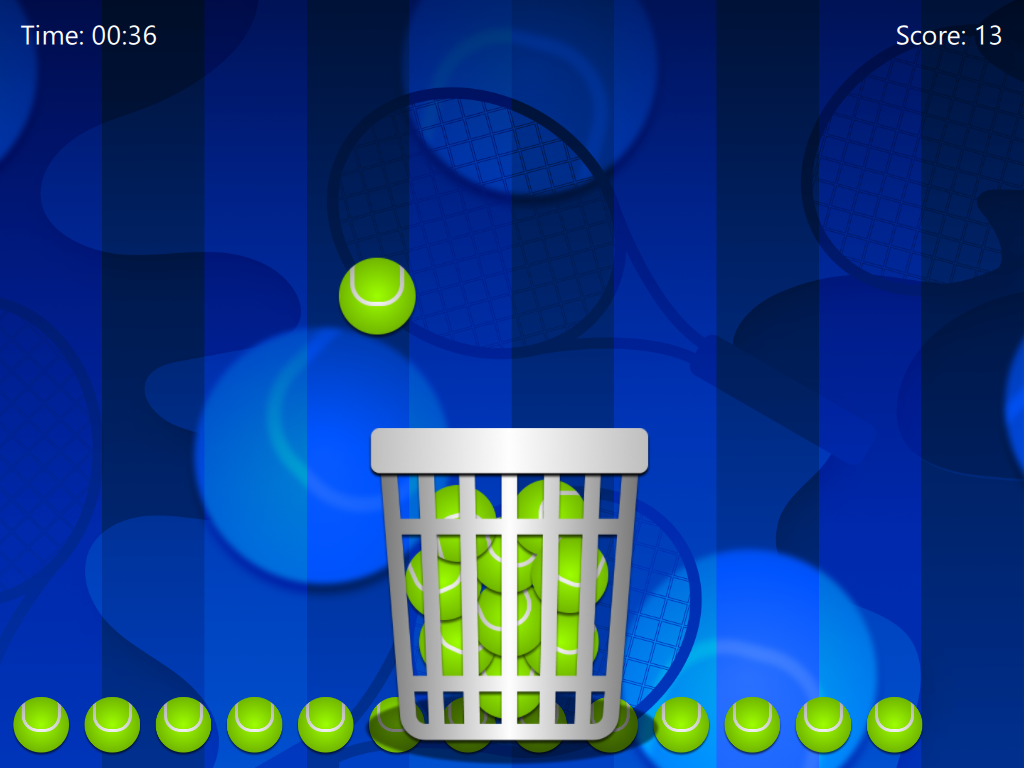
Na dole planszy znajduje się pojemnik, którym użytkownik porusza w lewo lub w prawo. Z góry na dół spada element, który należy złapać do pojemnika. Za każdy złapany element gracz zdobywa punkt. Złapane elementy wyświetlane są na dole planszy. Zabawa może skończyć się po ustalonym czasie gry.
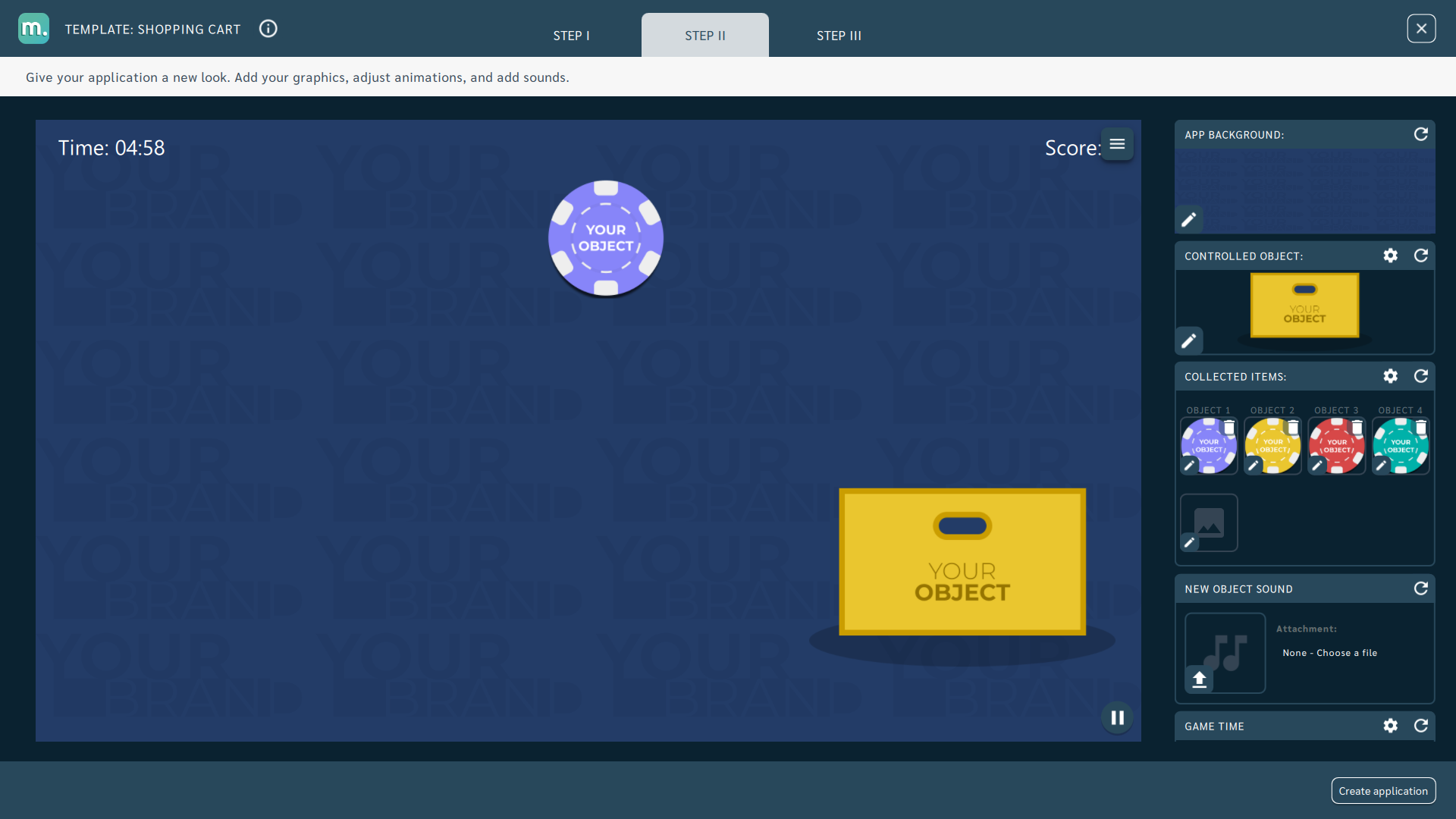
Konfiguracja szablonu
Potrzebujesz:
- jednej grafiki dla tła
- jednej grafiki dla obiektu sterowanego (pojemnika)
- jednej lub kilku grafik dla spadających elementów
Możesz ustawić:
efekty dźwiękowe:
- pojawienie się elementu
- złapanie elementu do pojemnika
parametry dla spadających elementów:
- indywidualny rozmiar obiektów
- prędkość poruszania się
- przedział czasowy między spadającymi elementami
położenie pojemnika
- grafikę po złapaniu elementu
- punktację
- czas gry
- muzykę w tle
- ekrany dodatkowe
Zaawansowane parametry działania aplikacji
Możesz edytować:
- licznik czasu
- licznik punktów
Ustawienia punktacji:
- pokazuj obiekty zebrane na planszy - złapane elementy pojawiają się przy dolnej krawędzi ekranu.
Ustawienia zaawansowane dostępne w szablonie:
- margines dolny - położenie obiektu sterowanego w osi Y,
- wyświetl za obiektami - możliwość zmiany warstwy obiektu sterującego tak, by obiekty spadające nachodziły na obiekt sterowany,
- ustawienia obszaru interakcji obiektu sterowanego:
- szerokość, wysokość i offset X/Y - ustawienia strefy zaliczania obiektu spadającego zakotwiczonej w obiekcie sterowanym.
- ustawienia obiektów spadających:
- czas lotu - czas spadania obiektu, definiujący szybkość lotu,
- odstęp czasowy - czas pomiędzy pojawianiem się nowych elementów spadających.
Ekrany dodatkowe dostępne w szablonie
W ramach szablonu Catch możesz dodać ekran instrukcji, wstępny, startu i końca. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów
Obiekty
Zalecenia dla grafiki obiektu w szablonie Shopping Cart:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość:
- obiekt sterowany (pojemnik): 532x310px
- obiekt spadający: 210x210px
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Pomysły na wykorzystanie szablonu Shopping Cart
Zabawa i Edukacja - Zastąp domyślne obiekty w szablonie zbiorem grafik o wybranej tematyce np. przyrodniczej, bajkowej. Zachęć dzieci do aktywnej zabawy.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia. Na grafikach spadających obiektów umieść nazwy lub elementy powiązane z wydarzeniem.
Promocja i Reklama - Zastąp domyślne obiekty w szablonie logotypem swojej marki. Użyj tła z identyfikacją wizualną firmy. Wykorzystaj szablon do promocji kampanii społecznych, produktowych i nadchodzących wydarzeń kulturalnych.