Collect Game
- Typ urządzenia: Podłoga interaktywna
- Rodzaj interakcji: Sterowanie ruchem
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/collect-game
Szablon Collect Game - poznaj przepis na grę interaktywną!
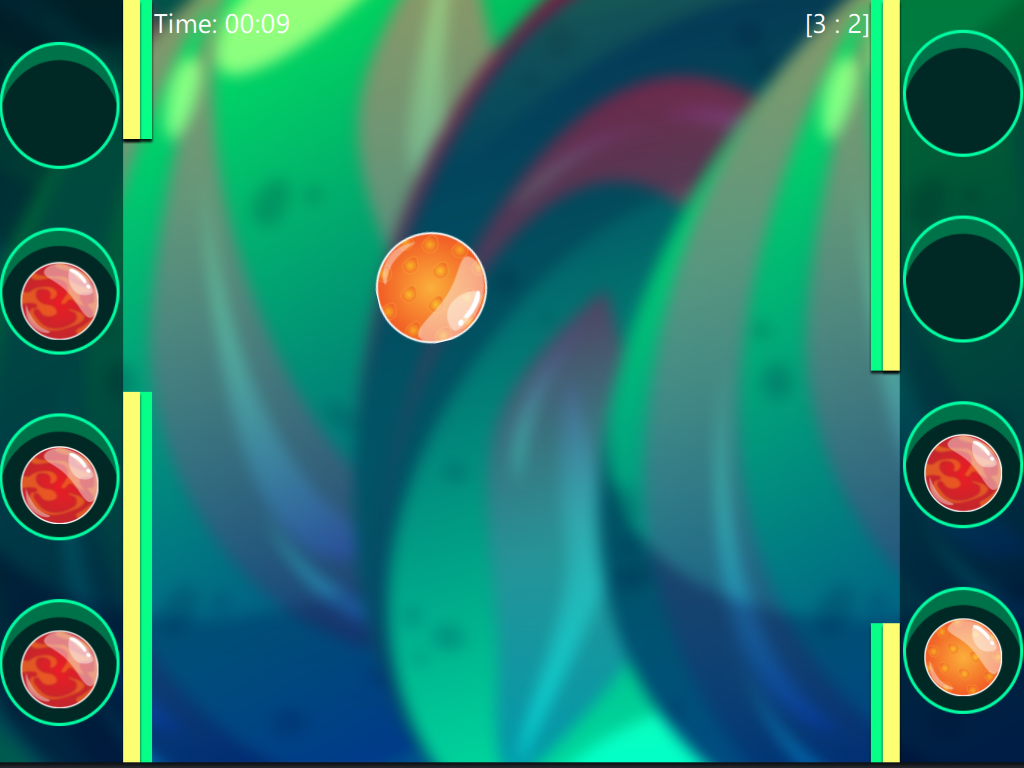
Logika gry
Gra rywalizacyjna dla dwóch graczy. Na planszy są dwie bramki, do których gracze wkopują wpadający na boisko obiekt (piłkę) - każdy wkopuje do swojej bramki, rywalizując z drugim graczem. Wygrywa gracz, który pierwszy zapełni swoją bramkę ustaloną liczbą obiektów.
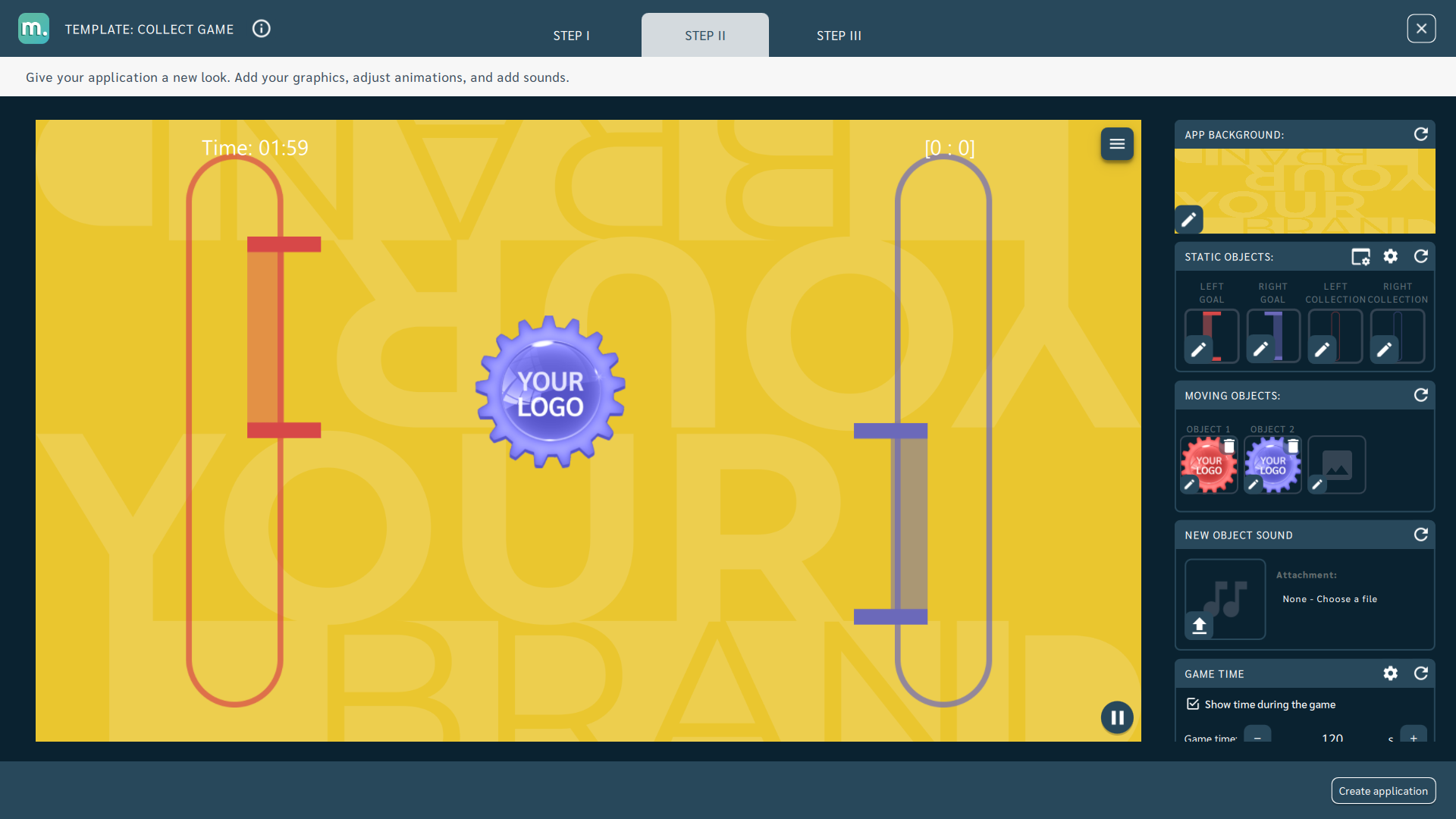
Konfiguracja szablonu
Wymagane elementy graficzne
Potrzebujesz:
- jednej grafiki dla tła
- jednej lub więcej grafik dla obiektu ruchomego (piłki)
- (opcjonalnie) dwóch grafik dla obiektu typu bramka
Ustawienia ogólne
Możesz ustawić:
- efekty dźwiękowe:
- pojawienie się obiektu
- trafienie obiektu do bramki
- muzykę w tle
- ekrany dodatkowe
Zaawansowane parametry działania aplikacji
Możesz edytować:
- licznik czasu
- licznik punktów
Ustawienia zaawansowane dostępne w szablonie:
- rozmiar obiektu
- liczba obiektów w bramce - pojemność bramki
- wielkość fizycznego obszaru bramek - możesz zarządzać strefą, w której zaliczany jest punkt,
- wielkość fizycznego obszaru zbiorów - możesz zarządzać strefą, w której umieszczane są zebrane elementy,
- położenie bramek i zbiorów - w trybie konfiguracji za pomocą metodą
Drag&Drop, - offset X i Y - przesunięcie grafik zbiorów względem kontenerów na zebrane elementy.
Ekrany dodatkowe dostępne w szablonie
W ramach szablonu Collect Game możesz dodać ekran instrukcji, wstępny, startu i zakończenia. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów.
Obiekty
Zalecenia dla grafik obiektów w szablonie Collect Game:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość:
- obiekt sterowany: 250x250px
- obiekt bramki: 128x350px
- obiekt zbioru: 169x962px
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Pomysły na wykorzystanie szablonu Collect Game
Zabawa i Edukacja - Zastąp domyślne obiekty w szablonie grafikami ze zwierzątkami, samogłoskami, cyferkami.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia, imionami gości lub jubilatów. Użyj dopasowanych do okoliczności obiektów pojawiających się na planszy.
Promocja i Reklama - Zastąp domyślne obiekty w szablonie logotypem swojej marki. Użyj tła z identyfikacją wizualną firmy.