Scroll
- Rodzaj urządzenia: Podłoga interaktywna
- Sposób obsługi aplikacji: Interakcja ruchowa
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/scroll
Szablon Scroll - poznaj przepis na zabawę interaktywną!
Logika gry
Na tle wyświetlany jest obiekt panoramiczny, który możemy przewijać w lewo lub w prawo w zależności od miejsca wystąpienia ruchu na planszy.
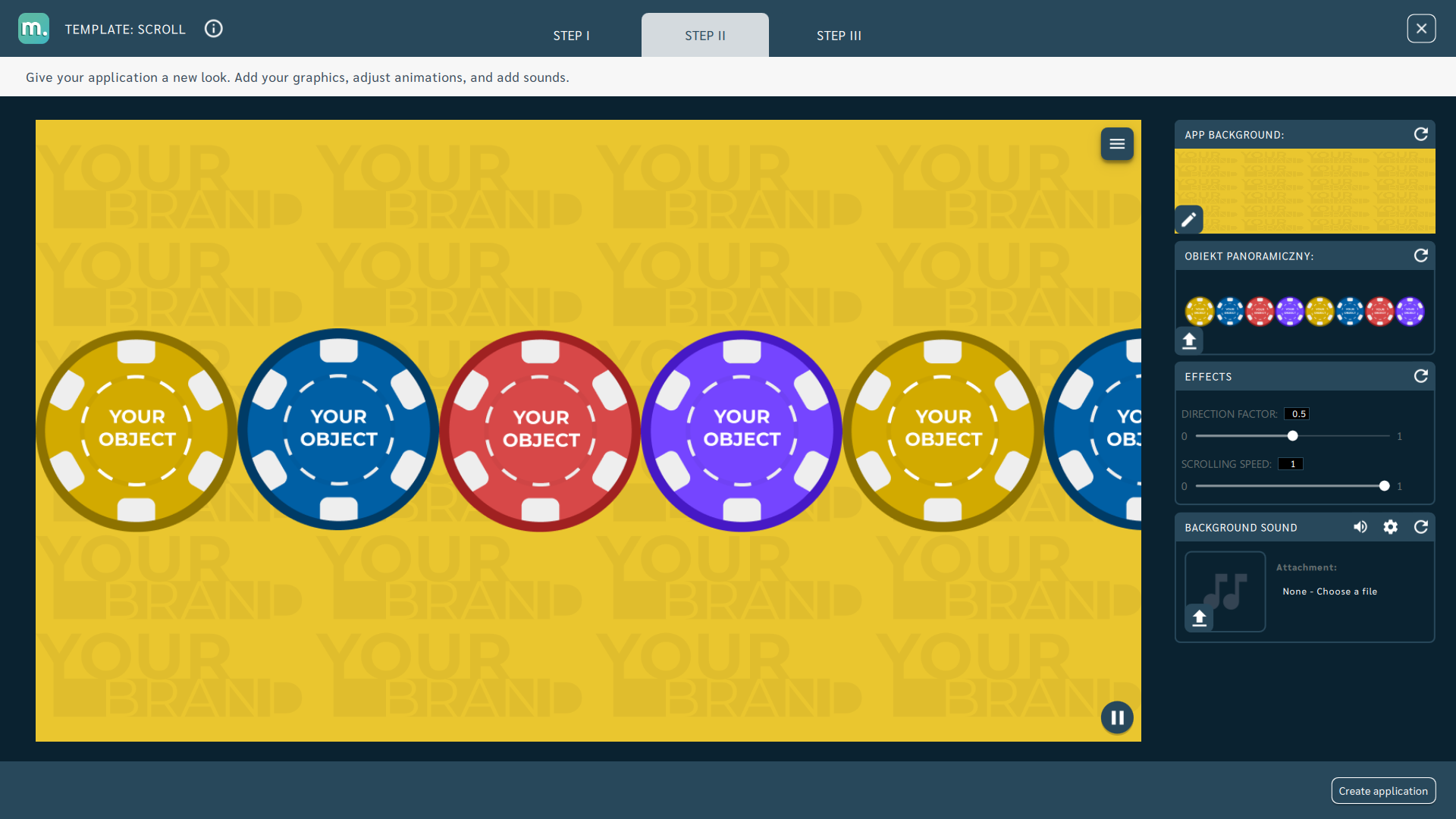
Konfiguracja szablonu
Potrzebujesz:
- jednej grafiki dla tła
- jednej grafiki panoramicznej dla obiektu
Możesz ustawić:
- prędkość przewijania obiektu
- punkt ciężkości ruchu (wyznacza miejsce, w którym efekt interakcji - tu przewijania - jest największy)
- muzykę w tle
- dodatkowe ekrany
Zaawansowane parametry działania aplikacji
Możesz edytować:
- współczynnik kierunku - wartość definiująca efekt interakcji z planszą:
- wartość bliższa 0 oznacza że większa część planszy (od prawej strony) będzie powodować przewijanie w prawo,
- wartość bliższa 1 oznacza że większa część planszy (od lewej strony) będzie powodować przewijanie w lewo.
- prędkość przewijania - określa prędkość z jaką będzie reagować grafika panoramy na interakcje z planszą.
Ekrany dodatkowe dostępne w szablonie
W ramach szablonu Scroll możesz dodać ekran instrukcji, wstępny i startu. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów
Obiekty
Zalecenia dla grafiki obiektu w szablonie Scroll:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość: ok. 6600x360px
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Pomysły na wykorzystanie szablonu Scroll
Zabawa i Edukacja - Na grafice panoramicznej umieść elementy z kolorami, liczbami lub sylabami, wyliczanki, obrazki itp. po których będą poruszać się dzieci. Zachęć dzieci do aktywnej zabawy ruchowej samodzielnej lub moderowanej.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia, a na grafice panoramicznej umieść powiązane tematycznie elementy.
Promocja i Reklama - Zastąp domyślne tło w szablonie grafiką z identyfikacją wizualną firmy. Na grafice panoramicznej umieść logotypy swoich marek, zdjęcia i hasła.