Avoid Game
- Rodzaj urządzenia: Podłoga interaktywna, stół interaktywny
- Sposób obsługi aplikacji: Interakcja ruchowa
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/ball-game
Szablon Avoid Game - poznaj przepis na grę interaktywną!
Logika gry
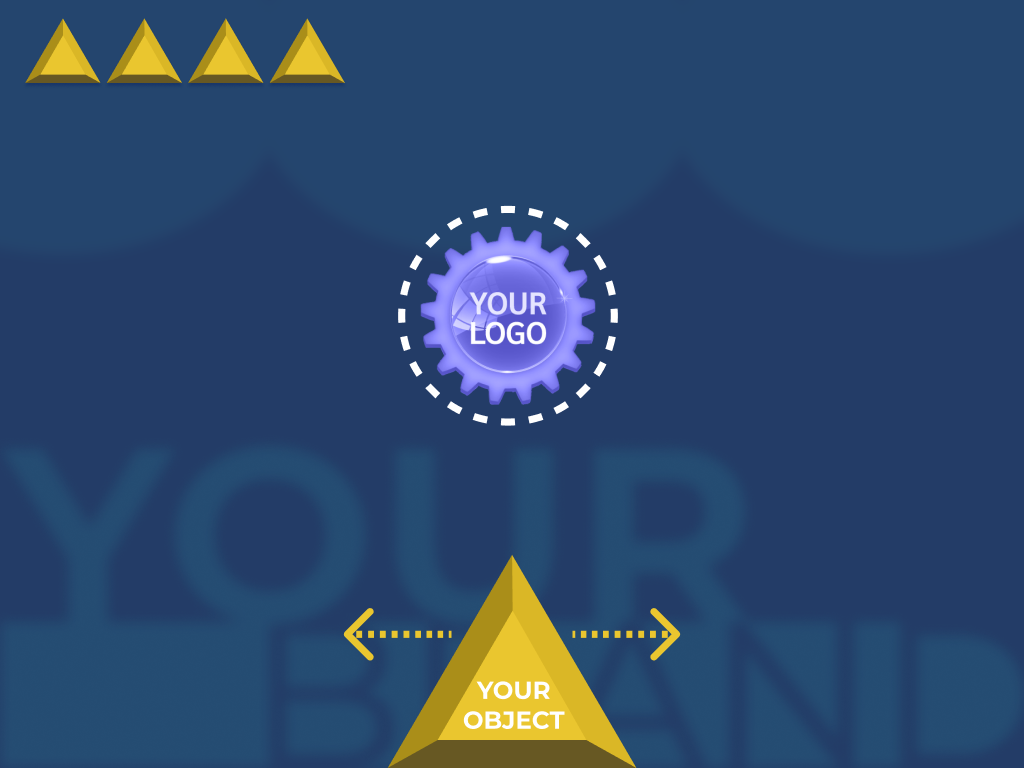
Gracz steruje dolnym obiektem, który podąża za jego ruchem w linii poziomej w prawo lub w lewo. Obiekty spadają z góry na dół. Należy tak sterować obiektem dolnym, aby uniknąć zderzenia ze spadającymi elementami. Licznik żyć wskazuje pozostałą liczbę zderzeń do zakończenia gry. Gra kończy się po utracie wszystkich żyć lub po upłynięciu czasu gry.
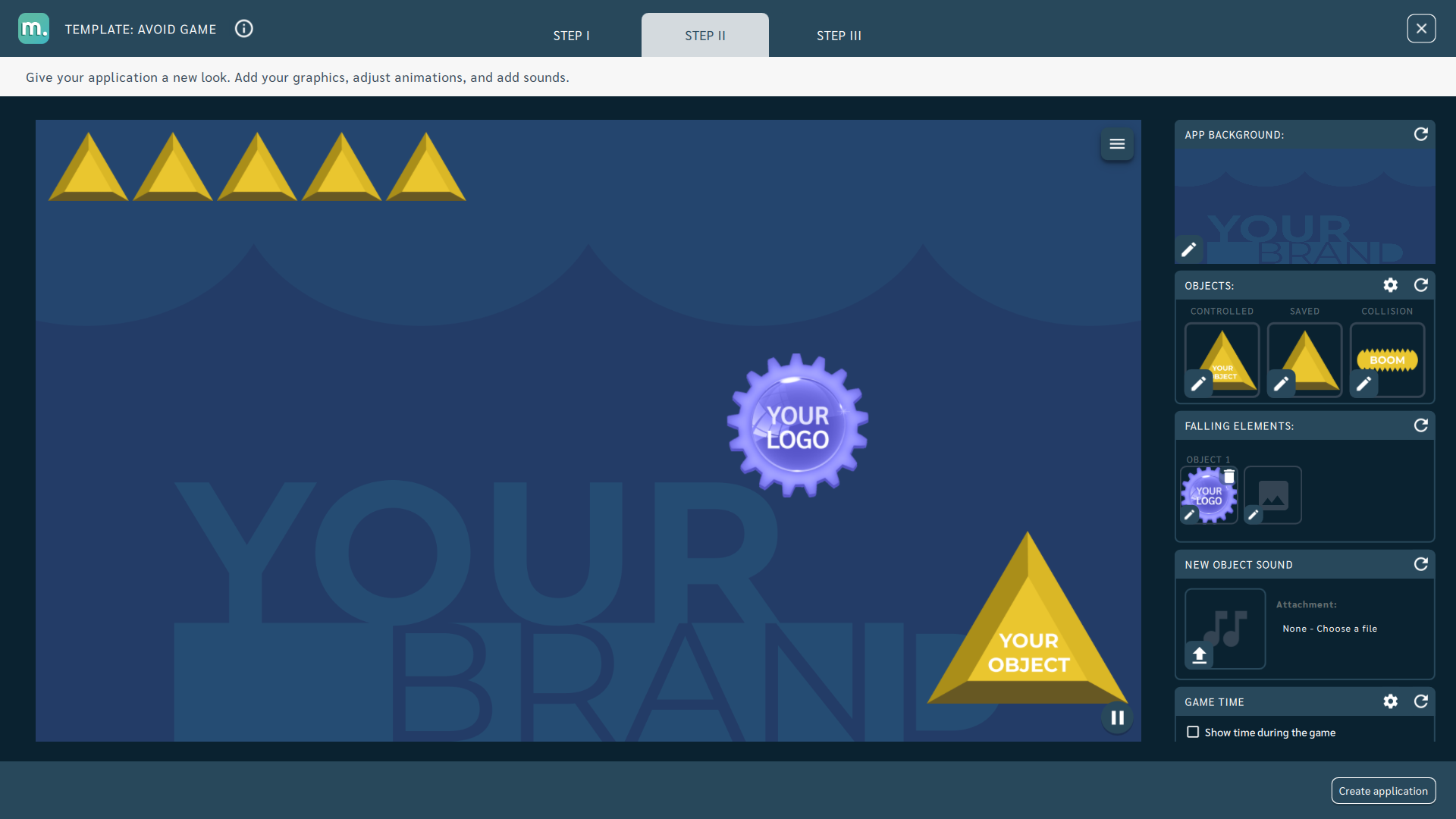
Konfiguracja szablonu
Wymagane elementy graficzne
Potrzebujesz:
- jednej grafiki dla tła
- min. czterech grafik dla obiektów w grze:
- obiekt sterowany
- min. jeden obiekt spadający
- obiektu po zderzeniu
- symbol życia
Ustawienia ogólne
Możesz ustawić:
- efekty dźwiękowe
- muzykę w tle
- dodatkowe ekrany
Zaawansowane parametry działania aplikacji
Możesz edytować:
- licznik czasu
- licznik punktów
Ustawienia zaawansowane dostępne w szablonie:
- margines dolny obiektu gracza - odległość między dolną krawędzią a obiektem gracza.
Ekrany dodatkowe dostępne w szablonie
W ramach szablonu Avoid Game możesz dodać ekran Instrukcji, Wstępny, Startu i Zakończenia. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów.
Obiekty
Zalecenia dla grafik obiektów w szablonie Avoid Game:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość:
- obiekt sterowany: 350x300px
- obiekt spadający: 250x250px
- obiekt symbol życia: 140x120px
- obiekt zderzenia: 500x250px
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
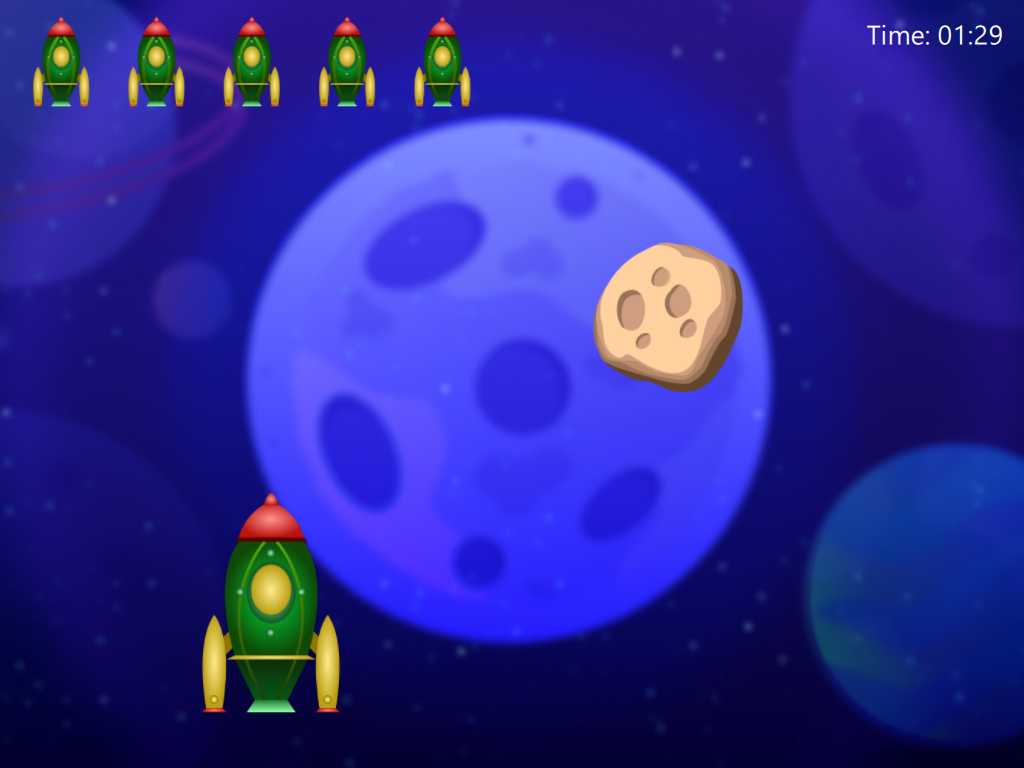
Pomysły na wykorzystanie szablonu Avoid Game
Zabawa i Edukacja - Zastąp domyślne obiekty w szablonie grafikami z postaciami z bajek lub zwierząt. Zachęć dzieci do aktywnej zabawy ruchowej.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia. Użyj dopasowanych do okoliczności obiektów pojawiających się na planszy.
Marketing i Promocja - Zastąp domyślne obiekty w szablonie logotypem swojej marki. Użyj tła z identyfikacją wizualną firmy.