Bounce
- Rodzaj urządzenia: Podłoga interaktywna
- Sposób obsługi aplikacji: Interakcja ruchowa
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/bounce
Szablon Bounce - poznaj przepis na zabawę interaktywną!
Logika zabawy
Na planszy widoczne są obiekty. Wprawione w ruch odbijają się od siebie, niczym dyski. W zależności od konfiguracji szablonu obiekty mogą dodatkowo kręcić się względem swoich środków lub nachodzić na siebie.
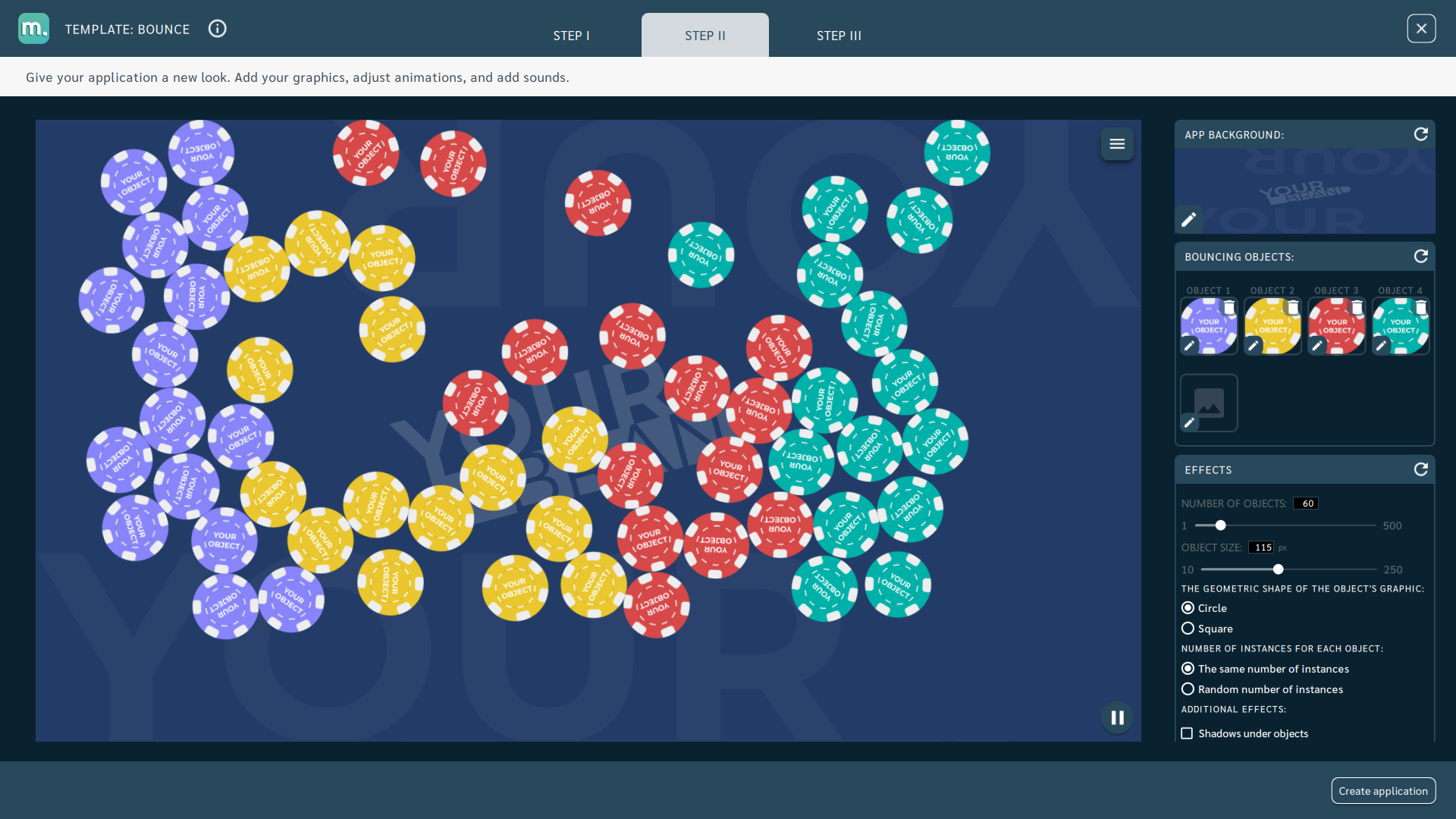
Konfiguracja szablonu
Wymagane elementy graficzne
Potrzebujesz:
- jednej grafiki dla tła
- jednej lub kilku grafik dla obiektów
Ustawienia ogólne
Możesz ustawić:
efekty dla ruchu obiektów:
- rotowanie
- ruch odwrócony
- odbijanie się albo nachodzenie
- prędkość poruszania się
parametry obiektów:
- rozmiar
- ilość
- kształt geometryczny
muzykę w tle
- ekrany dodatkowe
Warto wiedzieć
W szablonie ustalisz jeden rozmiar dla wszystkich obiektów oraz całkowitą liczbę obiektów na planszy. Ilość wystąpień danego obiektu zleży od wybranej opcji: jednakowa ilość lub losowa.Zaawansowane parametry działania aplikacji
Możesz edytować:
- geometryczny kształt obiektu - fizyczny kształt obiektu określający sposób odbijania obiektów,
- dodatkowe efekty:
- cienie pod obiektami - włączenie generowania cienia pod obiektami,
- rotowanie obiektów - animacja rotacji podczas ruchu obiektu,
- zderzenie obiektów - definiuje czy obiekty będą się od siebie odbijać, czy przenikać,
- efekt interakcji - określenie siły z jaką obiekty będą reagować na interakcję.
Ekrany dodatkowe dostępne w szablonie
W ramach szablonu Bounce możesz dodać ekran instrukcji, wstępny i startu. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów.
Obiekty
Zalecenia dla grafik obiektów w szablonie Bounce:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość: 200x200px
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Pomysły na wykorzystanie szablonu Bounce
Zabawa i Edukacja - Zastąp domyślne obiekty w szablonie grafikami owoców, cyfr lub liter albo użyj wzorzystych tarcz. Zachęć dzieci do aktywnej zabawy ruchowej.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia. Na obiektach umieść imiona gości lub użyj dopasowanych do wydarzenia obiektów.
Promocja i Reklama - Zastąp domyślne obiekty w szablonie logotypem swojej marki. Użyj tła z identyfikacją wizualną firmy.