Falling-boxes
- Rodzaj urządzenia: Podłoga interaktywna
- Sposób obsługi aplikacji: Interakcja ruchowa
Szablon Falling-boxes - poznaj przepis na efekt interaktywny!
Jak działa szablon Falling-boxes?
Szablon Falling-boxes pozwala na tworzenie niezwykłych interaktywnych efektów wizualnych wyzwalanych ruchem i dopasowanych do Twoich potrzeb.
Skonfiguruj z szablonu własną aplikację sterowaną ruchem na podłodze, stole lub innych powierzchniach. Wstaw swoją grafikę i dźwięki; wybierz dodatkowe efekty i ekrany; nazwij i uruchom aplikację.
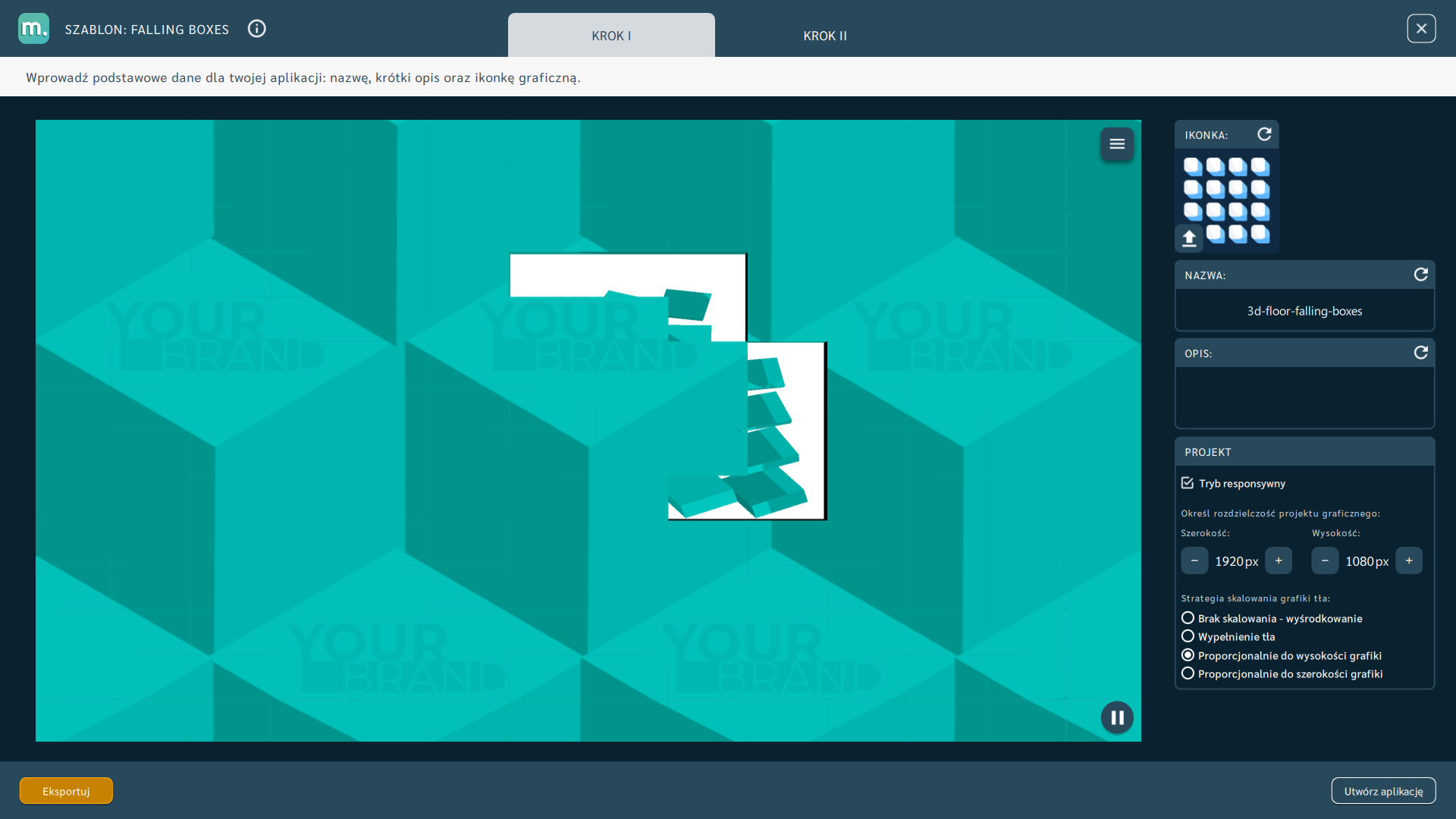
Konfiguracja szablonu
Wymagane elementy graficzne
Ustawienia ogólne
Zaawansowane parametry działania aplikacji
Logika animacji
TODO: Wstawić opis animacji/szablonu!
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów.
Obiekty
Zalecenia dla grafik obiektów w szablonie Falling-boxes:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość:
- obiekt 100x100px (TODO)