Hitting
- Rodzaj urządzenia: Podłoga interaktywna
- Sposób obsługi aplikacji: Interakcja ruchowa
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/hitting
Szablon Hitting - poznaj przepis na grę interaktywną!
Logika gry
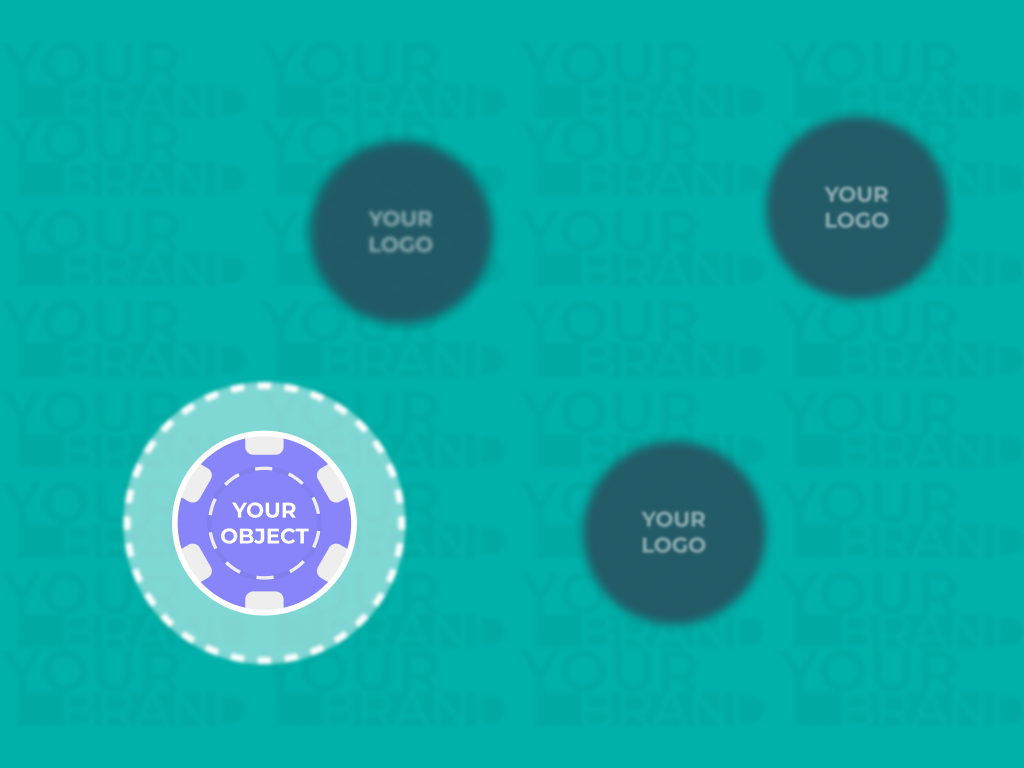
Na planszy ustalone są miejsca, w których mogą pojawiać się obiekty. Obiekty pokazują się losowo i należy w nie trafić zanim znikną. Za każdy zaznaczony obiekt gracz zdobywa punkt. Gra kończy sie po ustalonym czasie gry.
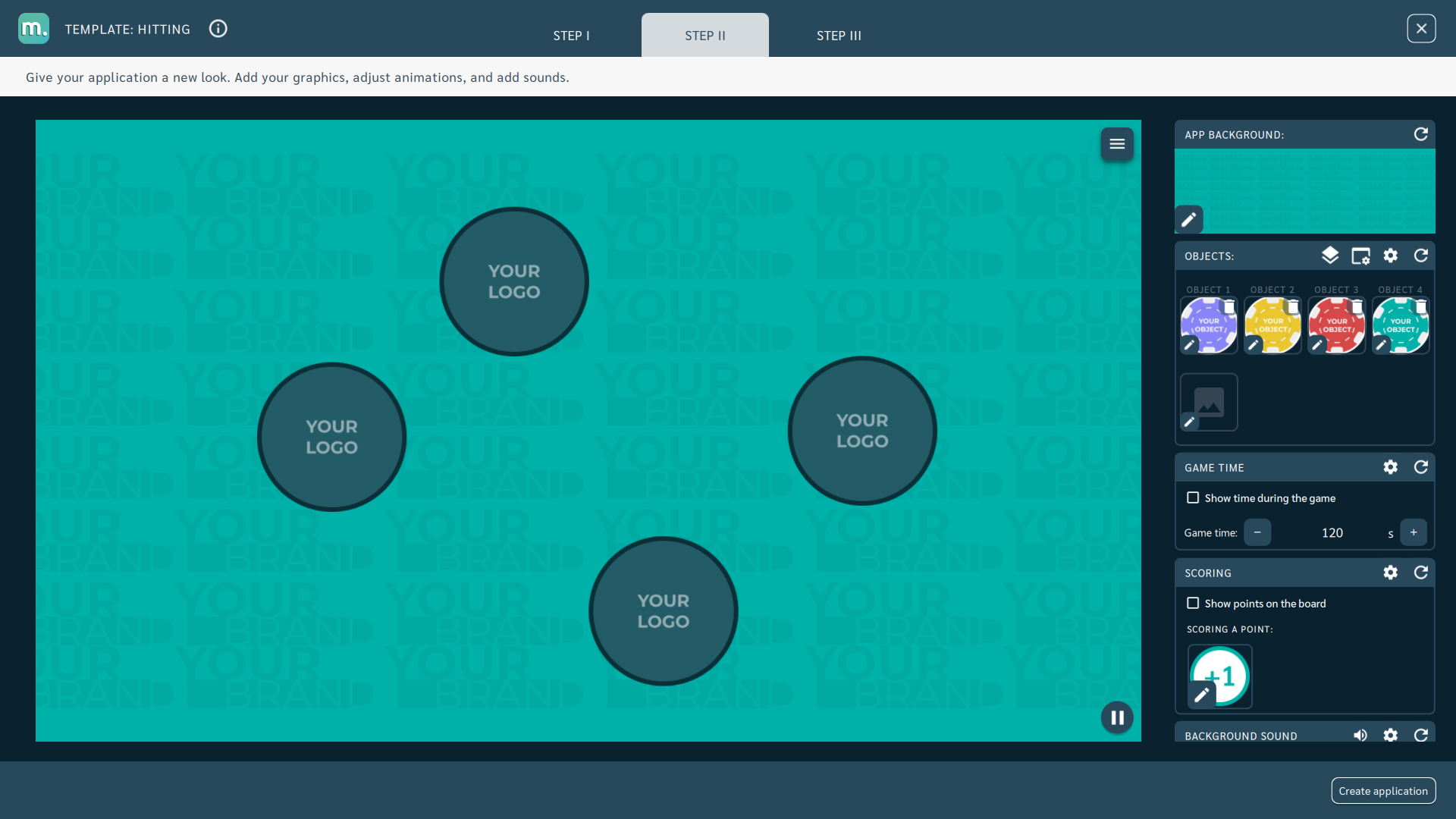
Konfiguracja szablonu
Wymagane elementy graficzne
Potrzebujesz:
- jednej grafiki dla tła
- jednej lub więcej grafik dla obiektów
Ustawienia ogólne
Możesz ustawić:
efekty dźwiękowe dla:
- pojawienie się obiektu
- trafienie w obiekt
rozmiar dla każdego obiektu
- grafikę po trafieniu w obiekt
- muzykę w tle
- ekrany dodatkowe
Zaawansowane parametry działania aplikacji
Możesz edytować:
- licznik czasu
- licznik punktów
Ustawienia zaawansowane dostępne w szablonie:
- czas wyświetlania obiektu - czas na interakcje z obiektem, po jego pojawieniu się,
- odstęp czasowy - definiowane przerwy czasowej pomiędzy pojawieniem się nowych obiektów ,
- maksymalna liczba obiektów - określa ile obiektów może pojawić się na planszy,
- pozycje obiektów - w trybie konfiguracji za pomocą metody
Drag&Drop, - warstwy obiektów - każdy obiekt składa się z trzech warstw obiektów:
- warstwa nr 1 - warstwa górna (domyślnie), za pomocą której można częściowo ukryć warstwę 2 (zawsze widoczna),
- warstwa nr 2 - warstwa obiektu, odpowiedzialna za efekt interakcji - warstwa służąca do animacji,
- warstwa nr 3 - warstwa dolna (domyślnie), za jej pomocą można określić w których miejscach będą pojawiać się elementy (zawsze widoczna),
- ułożenie warstw względem siebie można edytować.
Warto wiedzieć
Ilość elementów pojawiających się na planszy to wartość losowa. Zależna od ustawionego parametru maksymalnej ilości elementów.Ekrany dodatkowe dostępne w szablonie
W ramach szablonu Hitting możesz dodać ekran instrukcji, wstępny, startu i końca. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów
Obiekty
Zalecenia dla grafiki obiektu w szablonie Hitting:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość: dostosuj do swoich potrzeb
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Pomysły na wykorzystanie szablonu Hitting
Zabawa i Edukacja - Zastąp domyślne obiekty w szablonie zbiorem grafik o wybranej tematyce np. świątecznej, bajkowej, przyrodniczej. Zachęć dzieci do aktywnej zabawy.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia. Na grafikach pojawiających się obiektów umieść nazwy lub elementy powiązane z eventem.
Promocja i Reklama - Zastąp domyślne obiekty w szablonie logotypem swojej marki. Użyj tła z identyfikacją wizualną firmy. Wykorzystaj szablon do promocji kampanii społecznych, produktowych i nadchodzących wydarzeń kulturalnych.