React
- Rodzaj urządzenia: Podłoga interaktywna
- Sposób obsługi aplikacji: Interakcja ruchowa
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/react
Szablon React - poznaj przepis na interaktywną zabawę!
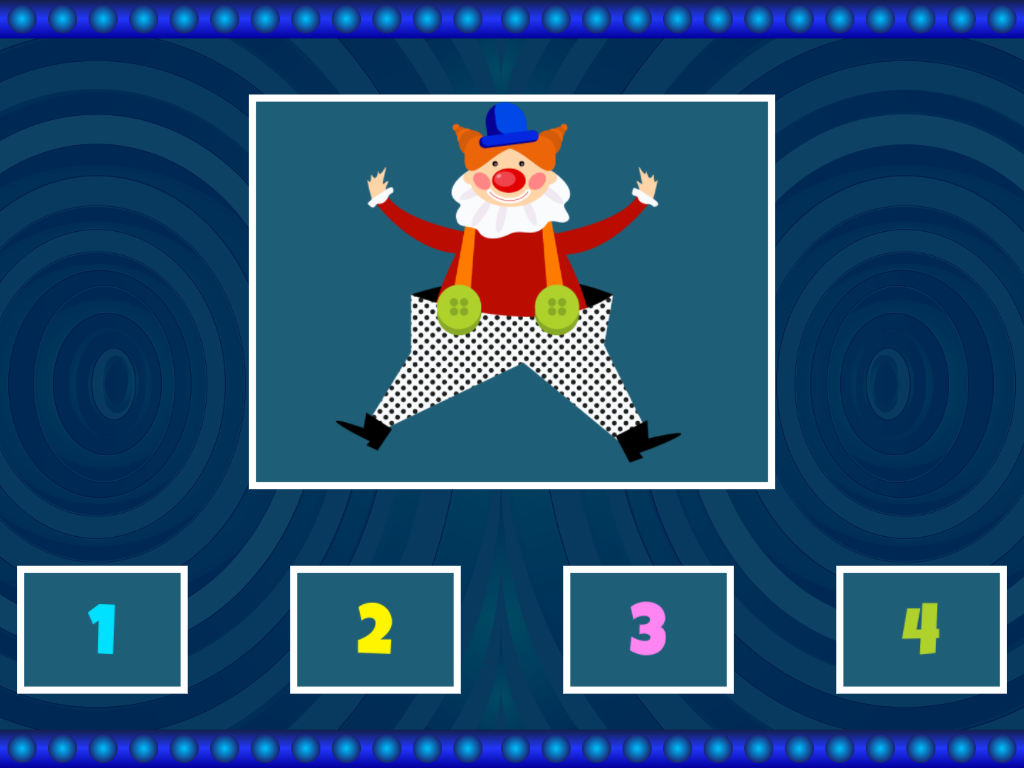
Logika animacji
Na planszy ułożone są małe obrazki a pozostały obszar wypełnia tło. Po wybraniu małego obrazka na tle pojawia się duży obraz. Im szybciej zaznaczasz obrazki, tym szybciej zmienia sie obraz na planszy.
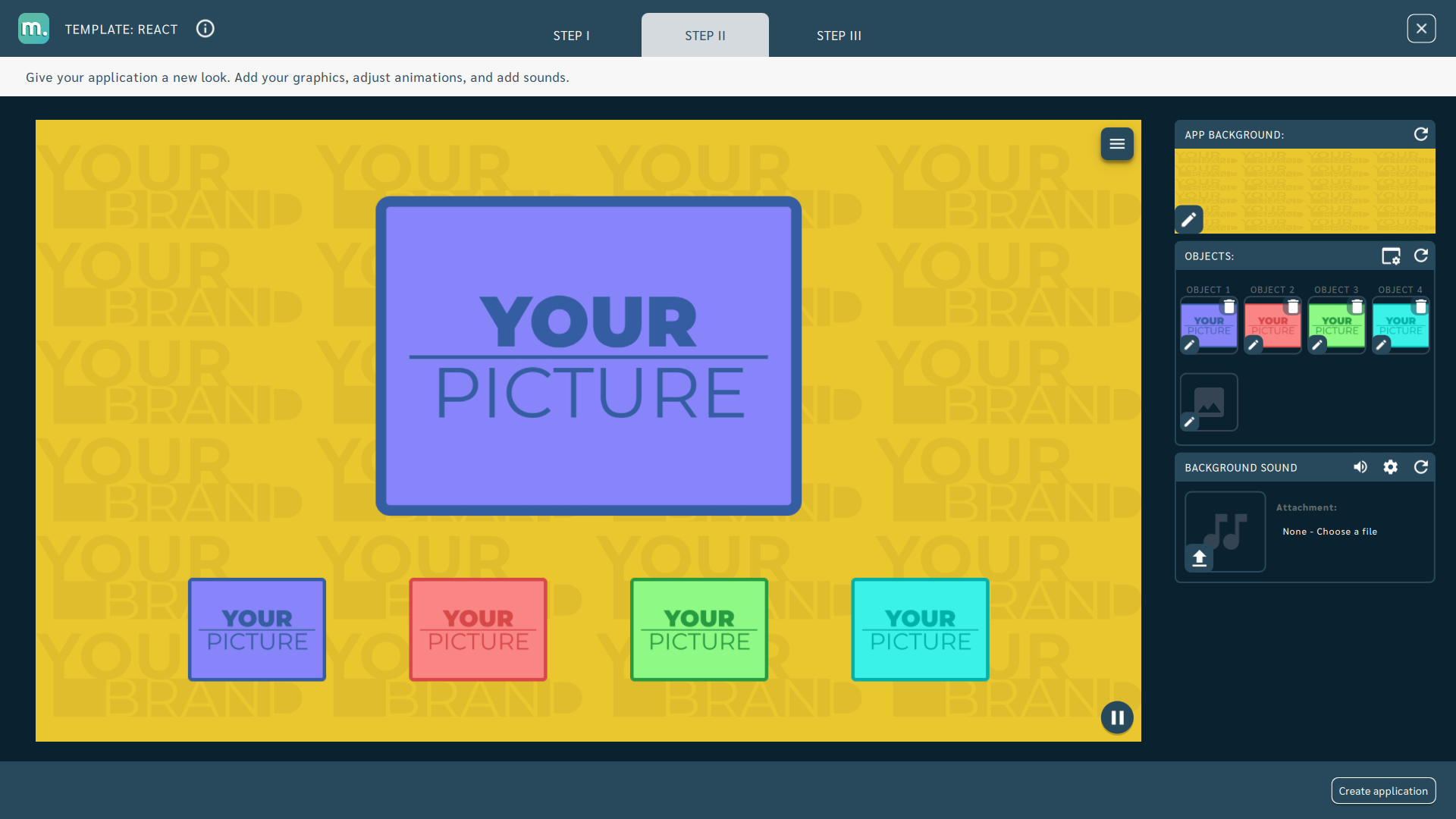
Konfiguracja szablonu
Potrzebujesz:
- jednej grafiki dla tła
- kilku grafik do wyświetlenia na tle
- (opcjonalnie) kilku grafik dla małych obrazków
Możesz ustawić:
- rozmiar obiektów graficznych
- rozmieszczenie obiektów na planszy
- dźwięki dla obiektów
- muzykę w tle
- ekrany dodatkowe
Zaawansowane parametry działania aplikacji
Ustawienia zaawansowane dostępne w szablonie:
- pozycje obiektów - możliwość dostosowania:
- pozycji małych obiektów za pomocą metody
Drag&Drop, - umiejscowienia dużego obiektu (podglądu) za pomocą metody
Drag&Drop.
- pozycji małych obiektów za pomocą metody
Aby przejść do edycji położenia obiektów, kliknij w ikonkę okienka z zębatką w panelu OBIEKTY.
Ekrany dodatkowe dostępne w szablonie
W ramach szablonu React możesz dodać ekran instrukcji, wstępny, startu. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów
Obiekty
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość: dostosuj do swoich potrzeb
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Pomysły na wykorzystanie szablonu React
Za pomocą tego szablonu przygotujesz różne zabawy i prezentacje:
- Dobierz liczbę, kształt i układ elementów na planszy tak, aby uzyskać najlepszy efekt interaktywny (po łuku, bokach, na dole, w rogach).
- Na miniaturkach może znaleźć się fragment dużego obrazu, liczba, nazwa lub dowolny inny element.
- Duży obraz może być jednym z elementów większej układanki lub historyjki obrazkowej.
- Aplikacja może służyć wyłącznie rozrywce (efekt animowanego obrazu) lub mieć wymiar informacyjno-edukacyjny.
- Podepnij dodatkowe dźwięki do obrazów.
Zabawa i Edukacja - Zrób mini przewodnik interaktywny po wybranym zagadnieniu. Zastąp domyślne obiekty w szablonie zbiorem grafik o wybranej tematyce np. geograficznej, historycznej, przyrodniczej, językowej, o odżywianiu, gotowaniu itp. Zachęć dzieci do aktywnej zabawy samodzielnej lub moderowanej.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką pasującą do Twojego wydarzenia. Na grafikach nanieś nazwy lub elementy związane z imprezą, gośćmi, atrakcjami wieczoru. Wykorzystaj efekt animowania obrazu.
Promocja i Reklama - Pokaż historię firmy w sposób graficzny. Użyj tła z identyfikacją wizualną firmy. Wykorzystaj szablon do promocji kampanii społecznych.