Appear
- Rodzaj urządzenia: Podłoga interaktywna
- Sposób obsługi aplikacji: Interakcja ruchowa
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/appear
Szablon Appear - poznaj przepis na efekt interaktywny!
Jak działa szablon Appear?
Szablon Appear pozwala na tworzenie niezwykłych interaktywnych efektów wizualnych wyzwalanych ruchem i dopasowanych do Twoich potrzeb.
Skonfiguruj z szablonu własną aplikację sterowaną ruchem na podłodze, stole lub innych powierzchniach. Wstaw swoją grafikę i dźwięki; wybierz dodatkowe efekty i ekrany; nazwij i uruchom aplikację.
Logika animacji
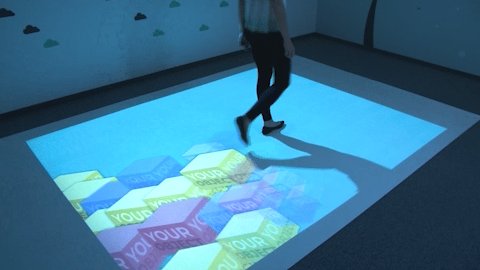
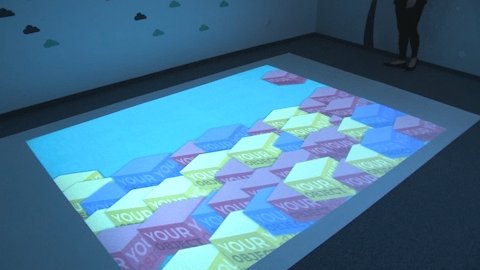
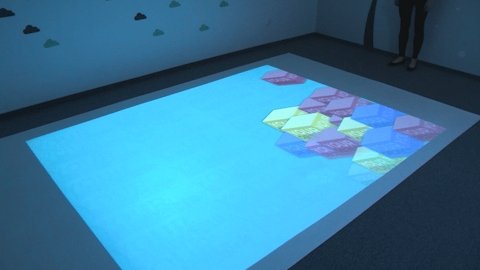
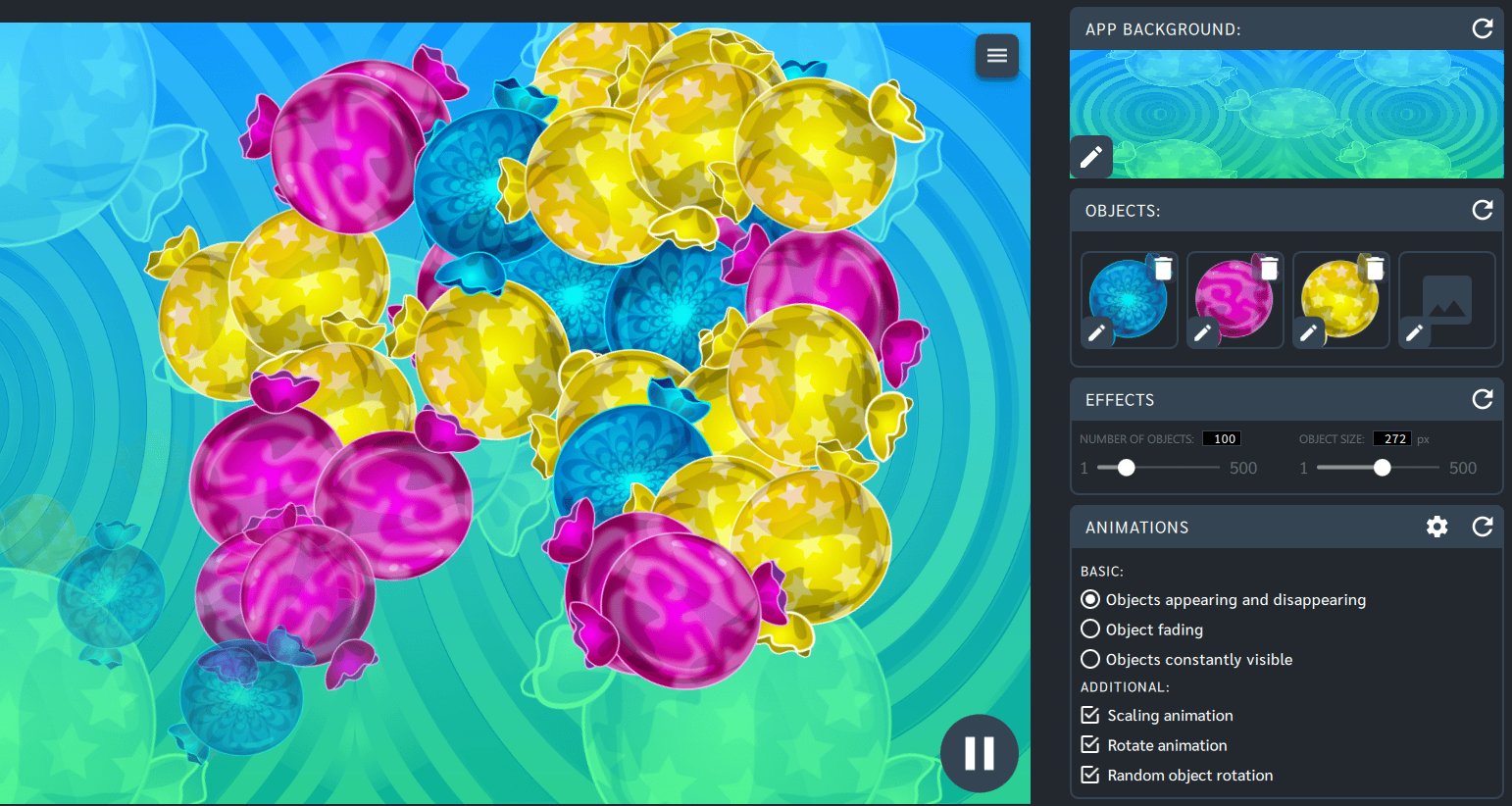
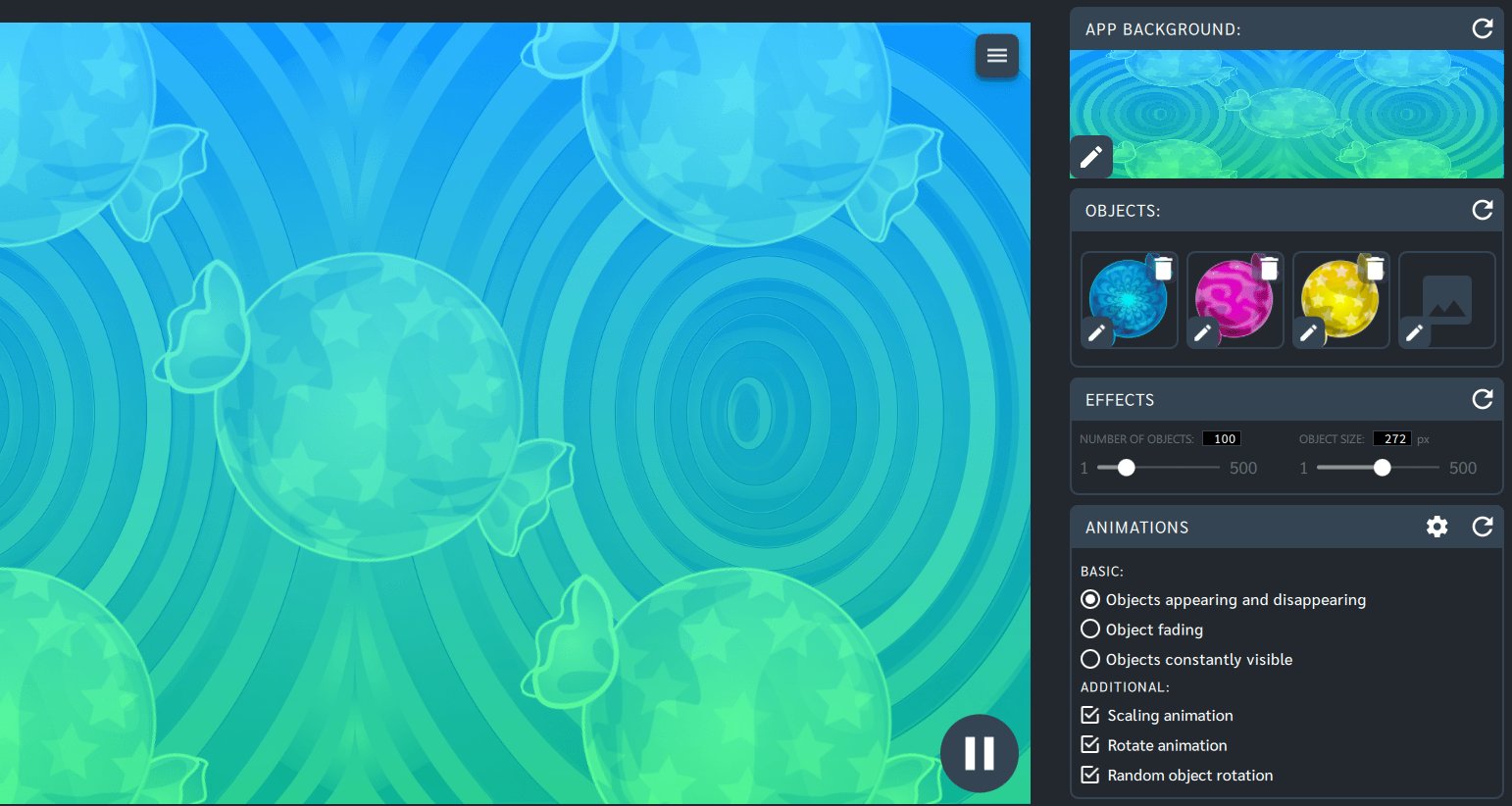
Aplikacje stworzone na bazie szablonu Appear reagują na ruch osoby poruszającej się po podłodze interaktywnej. Wystarczy przebiec się lub przejść po planszy, aby zobaczyć jak aplikacja reaguje na ruch. W zależności od skonfigurowania szablonu obiekty na planszy mogą pojawiać się lub znikać. Efekt jest wywoływany po wykryciu ruchu na planszy i podąża za poruszającą się postacią. Można ustalić rozmiar i liczbę obiektów na planszy oraz czas reakcji.

Efekty dostępne w ramach szablonu
Pojawianie i zanikanie obiektów

Zanikanie obiektów

Skalowanie obiektów

Obracanie obiektów

Dodatkowe opcje konfiguracyjne
Możesz dobrać wartości dla dodatkowych parametrów, aby osiągnąć zamierzony efekt:
- rozmiar obiektu
- ilość obiektów
- czasy animacji:
- czas skalowania obiektu
- odstęp czasu pomiędzy animacjami
- ścieżkę dźwiękową w tle
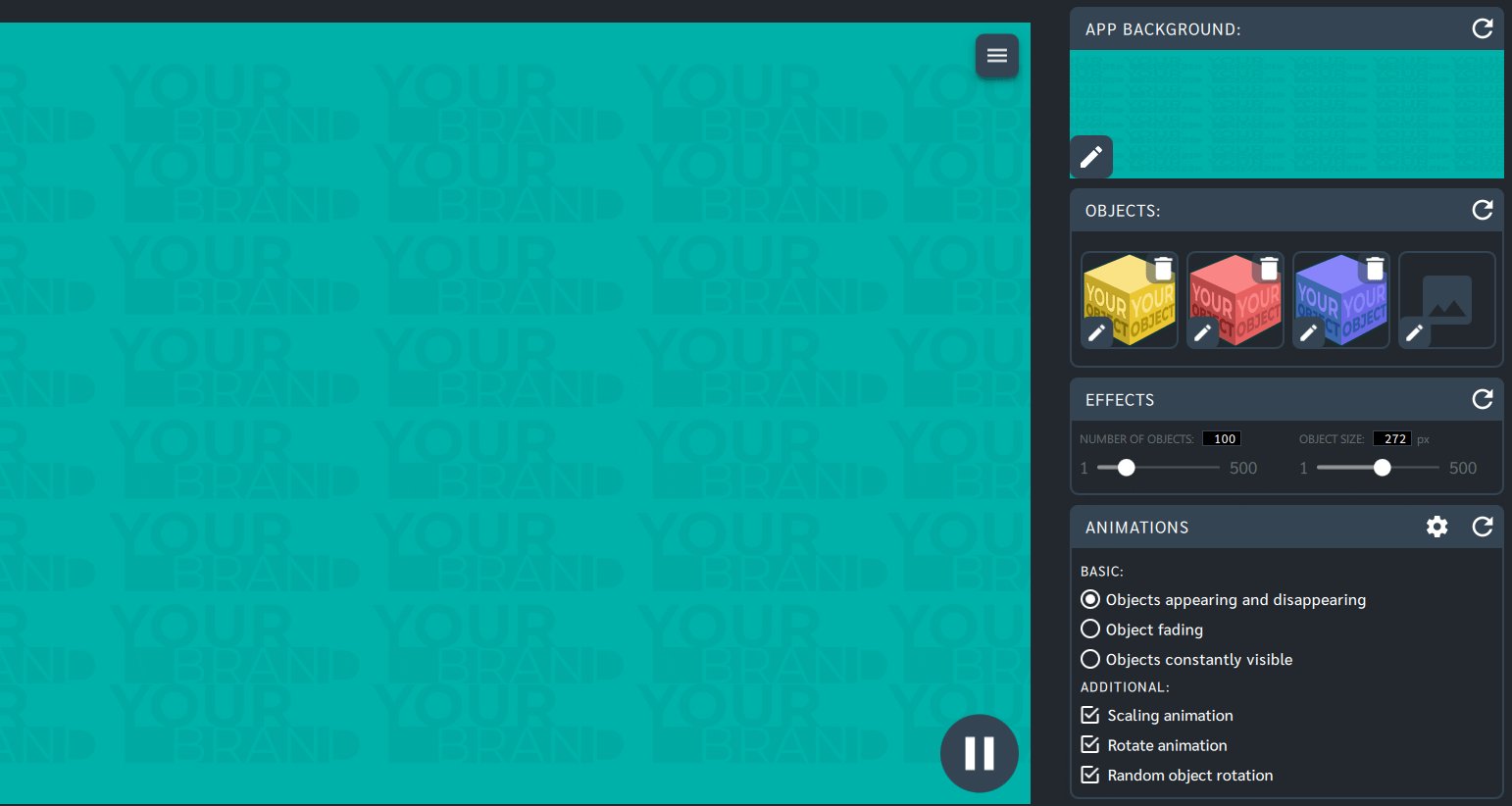
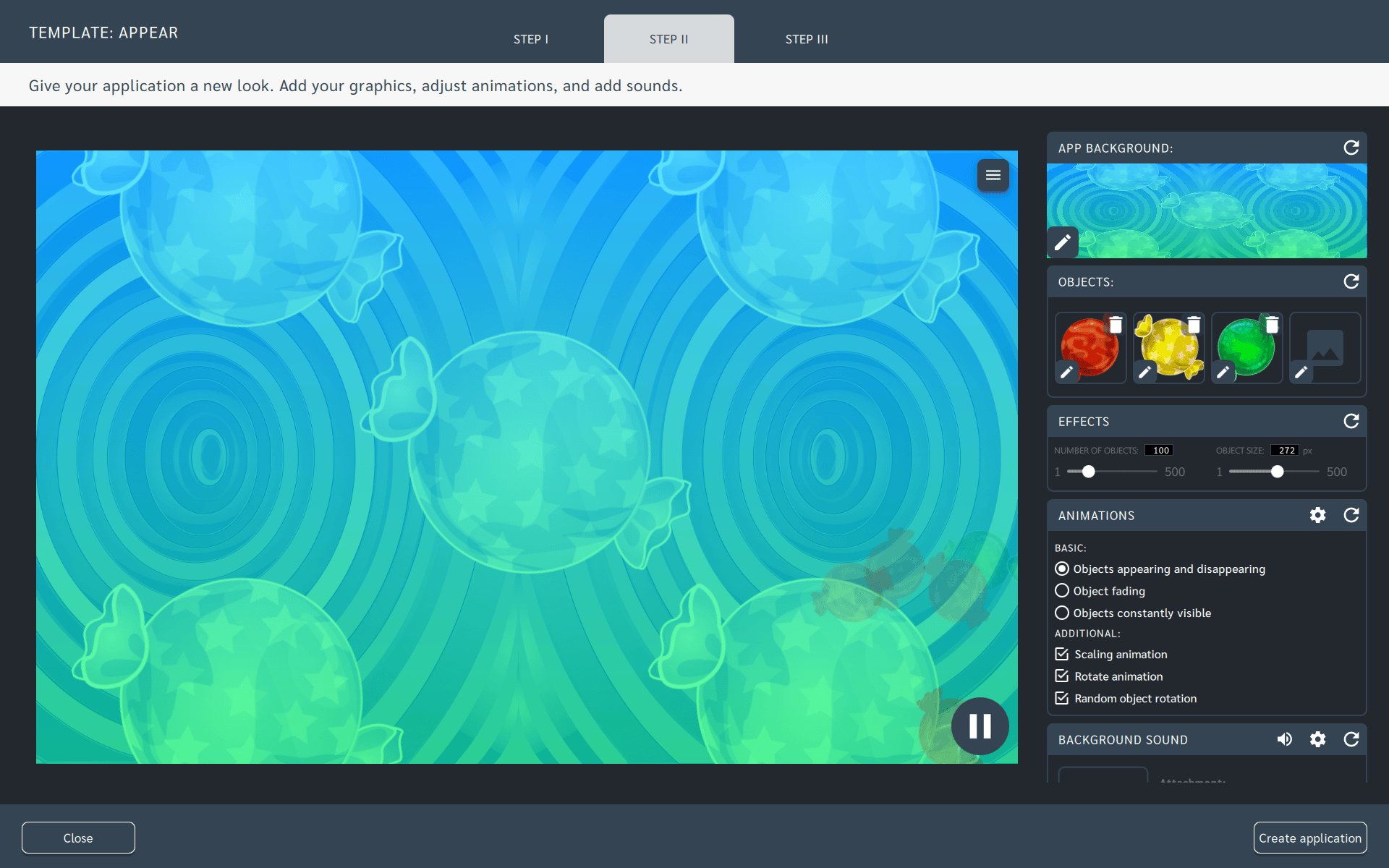
Parametry dostępne są na zakładce KROK II w panelach Efekty, Dźwięk tła oraz Animacje pod zębatką.
Podgląd na żywo
Podczas modyfikacji parametrów możesz na bieżąco śledzić efekt Twoich zmian na podglądzie aplikacji.Jak pobrać i uruchomić szablon Appear?
- Pobierz na swój komputer i zainstaluj oprogramowanie Motioncube Player,
- Zaloguj się w Playerze na swoje konto Motioncube,
- Przejdź do zakładki Sklep z aplikacjami - Szablony aplikacji,
- Kup szablon Appear. Zakupu możesz dokonać również w sklepie on-line https://store.motioncube.io/pl/tworz i zainstalować szablon w Playerze z zakładki Powiadomienia.
- Przejdź do zakładki Moja biblioteka - Szablony aplikacji,
- Uruchom zakupiony szablon Appear.
Jak edytować szablon?
Przejdź do zakładki Moja biblioteka - Szablony aplikacji, wybierz zakupiony szablon i rozpocznij edycję.

- W pierwszym kroku wprowadź podstawowe dane dla aplikacji, którą utworzysz w ramach szablonu. Dodaj ikonkę graficzną, nazwę aplikacji oraz krótki opis, który będzie widoczny na ikonce aplikacji.
 Szczegóły konfiguracji znajdziesz w Centrum Pomocy w części Tworzenie aplikacji.
Szczegóły konfiguracji znajdziesz w Centrum Pomocy w części Tworzenie aplikacji.
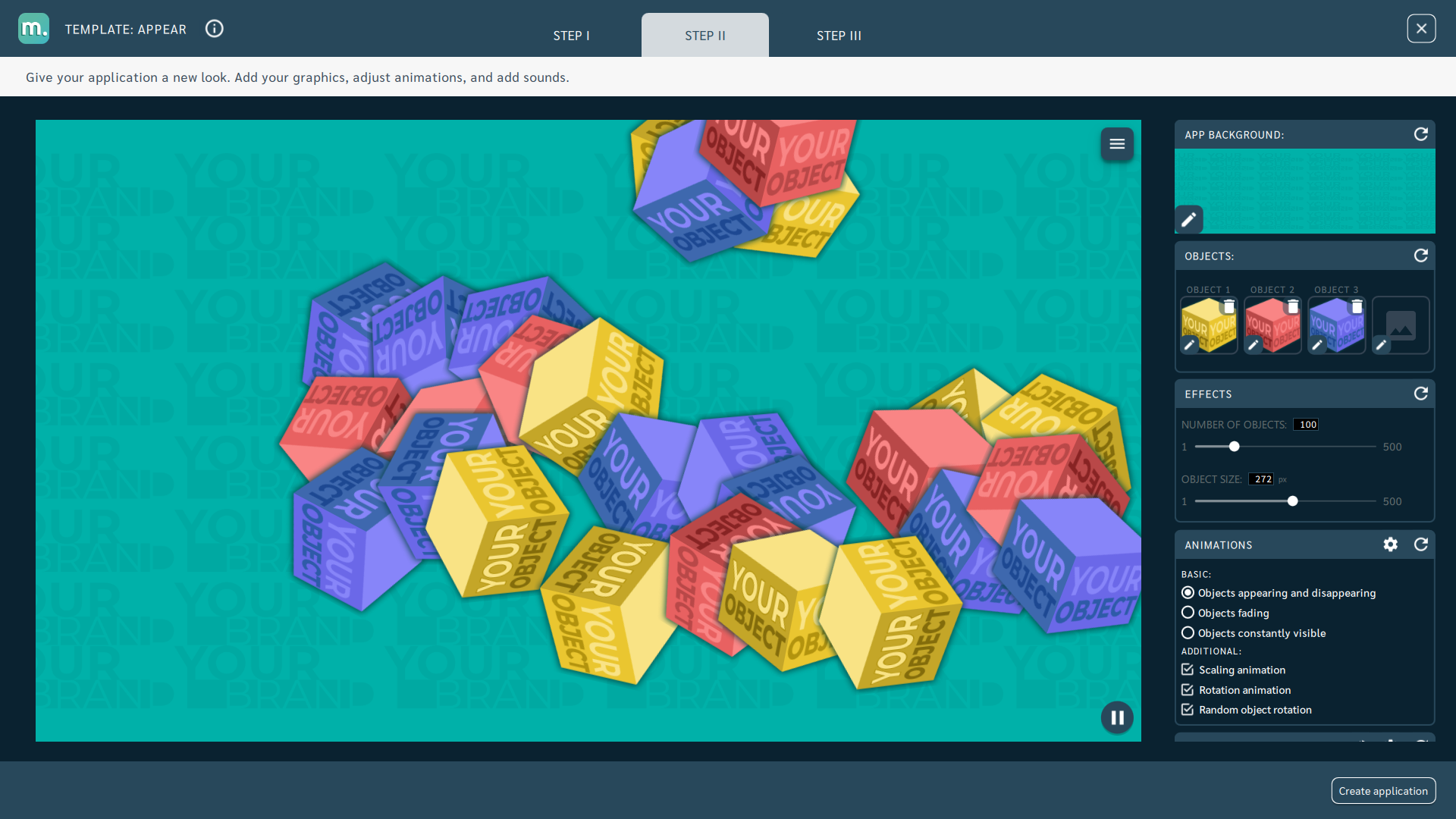
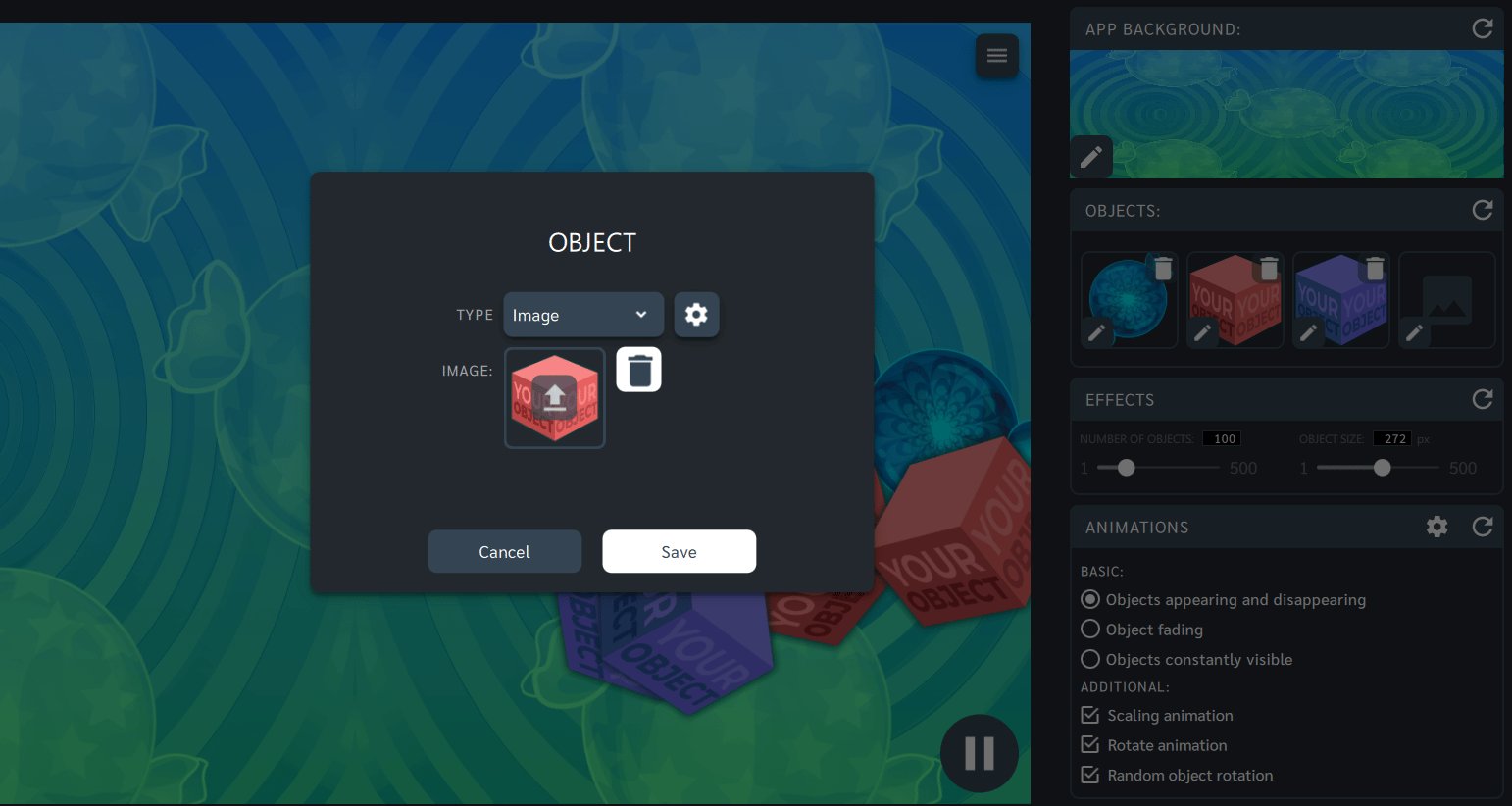
- W drugim kroku nadaj nowy wygląd Twojej aplikacji. Zamień domyślne obiekty na własne elementy graficzne. Dopasuj wybrane efekty, animacje oraz dźwięki.
 Szczegóły konfiguracji znajdziesz w Centrum Pomocy w części Zmiana grafik i parametrów.
Szczegóły konfiguracji znajdziesz w Centrum Pomocy w części Zmiana grafik i parametrów.
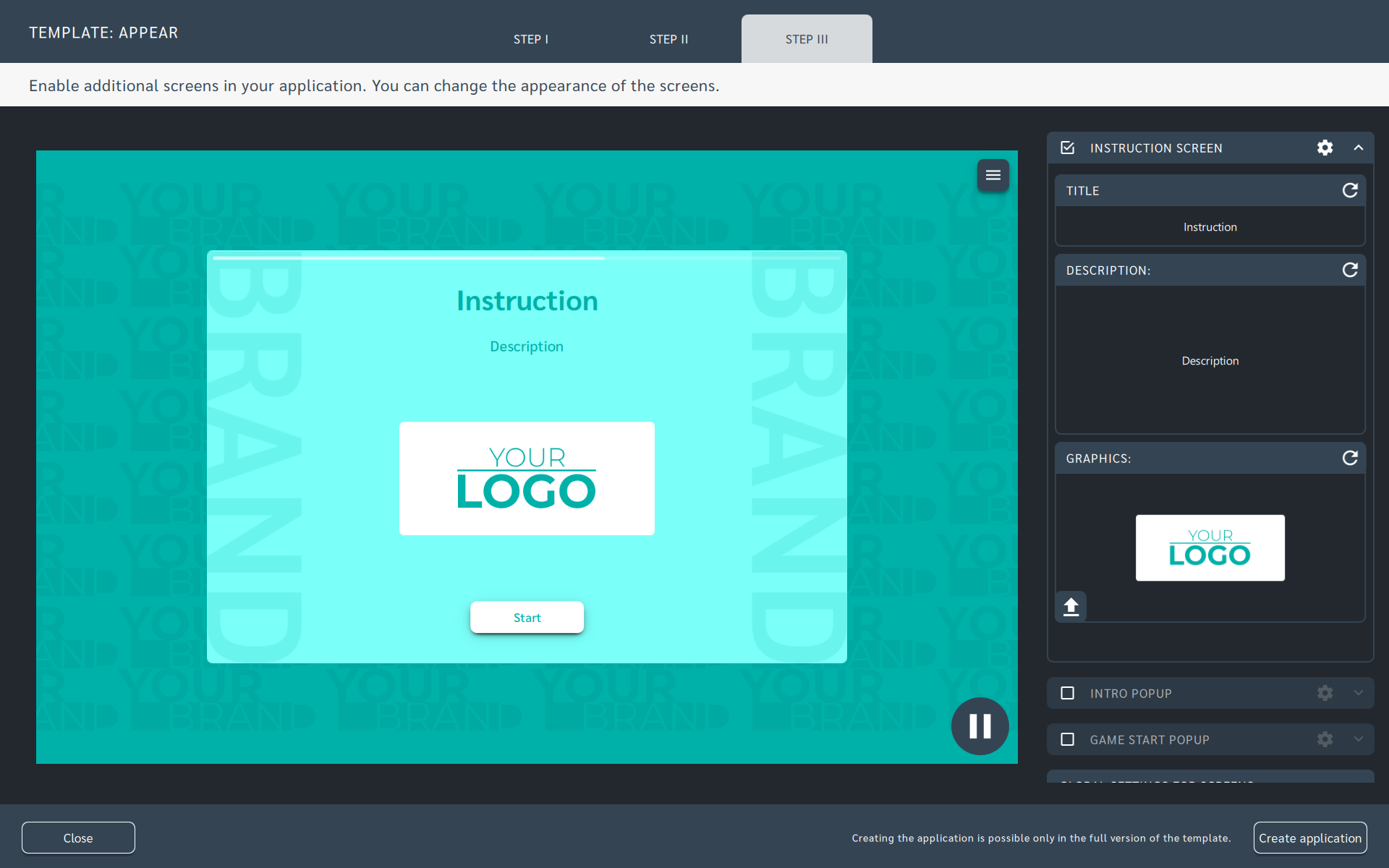
W trzecim kroku włącz wybrane ekrany dodatkowe w Twojej aplikacji. Wygląd każdego z ekranów możesz dopasować do swoich potrzeb.
Szczegóły edycji ekranów znajdziesz w Centrum Pomocy w części Konfiguracja ekranów.
Utwórz aplikację na bazie szablonu. Wybierz miejsce zapisu a następnie uruchom aplikację.

- Utworzone w ramach szablonu aplikacje znajdziesz w zakładce
Moja biblioteka - Moje aplikacje.

Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów.
Obiekty
Zalecenia dla grafik obiektów w szablonie Appear:
- Zalecana rozdzielczość: 200x200px
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Ekrany dodatkowe dostępne w ramach szablonu Appear
W ramach szablonu Appear możesz dodać ekran instrukcji, wstępny i startu. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Ekran instrukcji
Wyświetl na nim grafikę i dowolny tekst według własnych pomysłów i potrzeb. Szczegóły edycji znajdziesz w rozdziale Konfiguracja ekranów.
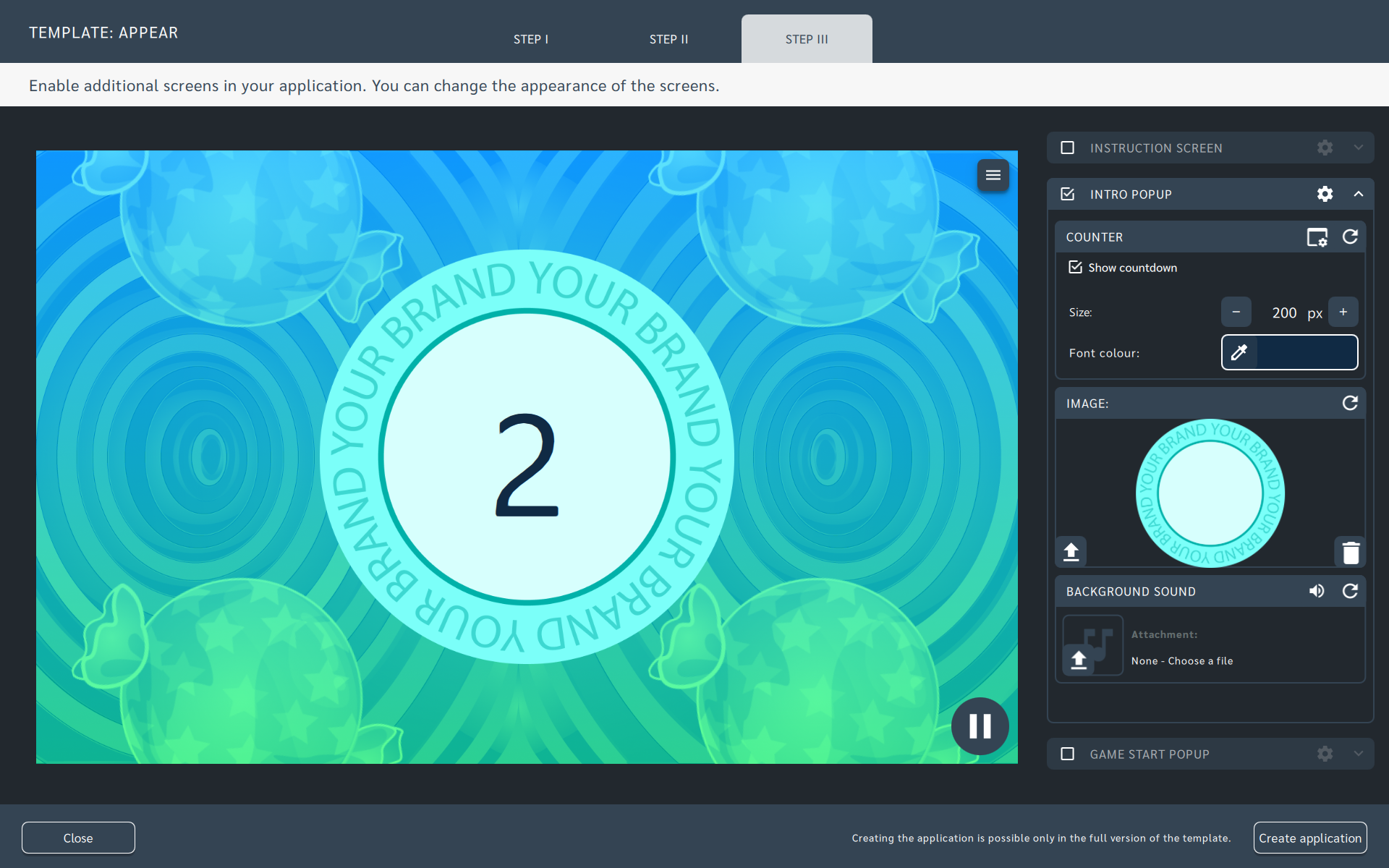
Ekran wstępny
Ekran wprowadzający może mieć np. formę odliczania do startu gry. Szczegóły edycji znajdziesz w rozdziale Konfiguracja ekranów.
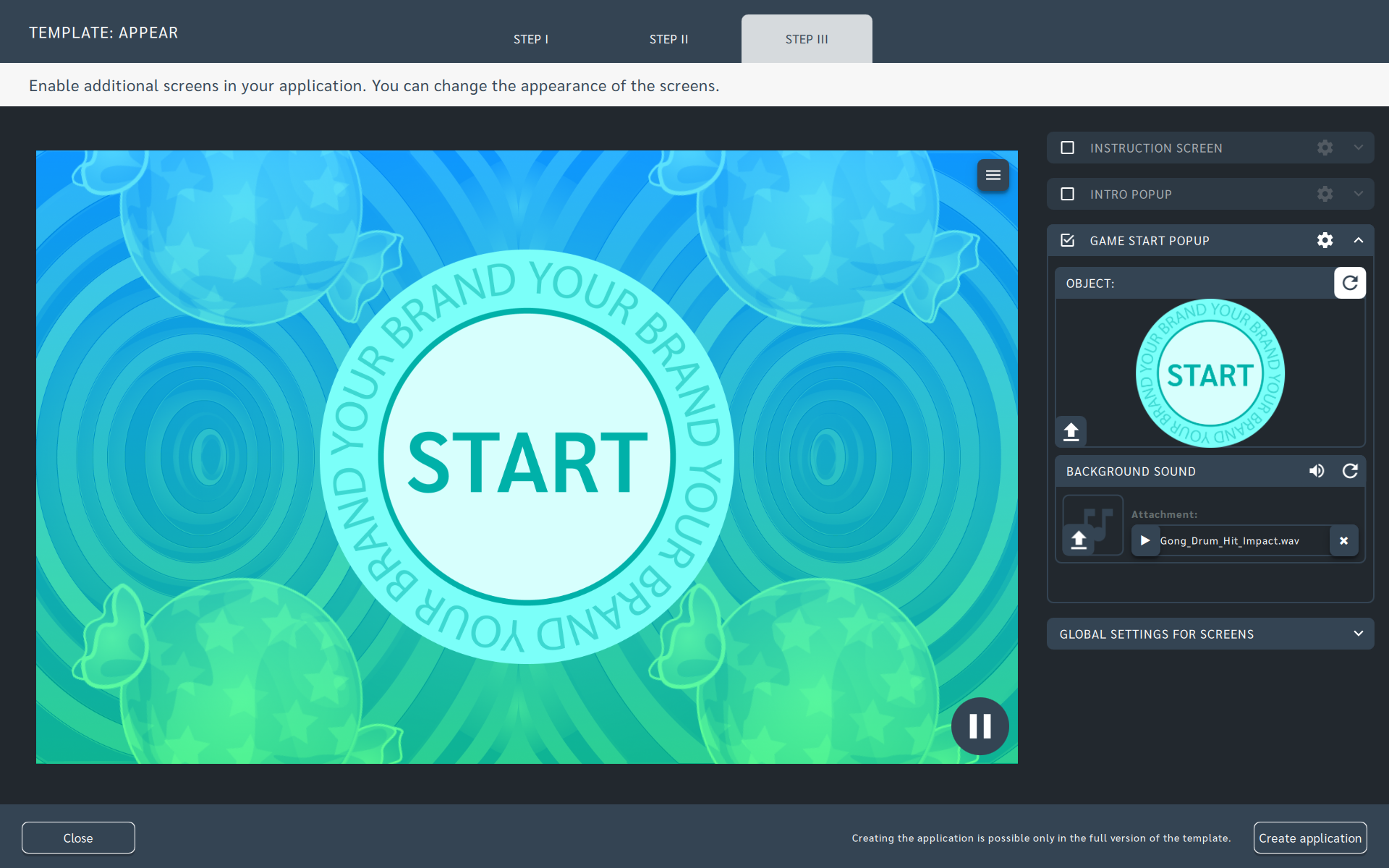
Ekran startu
Zakomunikuj start gry, używając ciekawej grafiki. Szczegóły edycji znajdziesz w rozdziale Konfiguracja ekranów.
Pomysły na wykorzystanie szablonu Appear
Zabawa i Edukacja - Zastąp domyślne obiekty w szablonie grafikami ulubionych bohaterów bajek, cyferkami, kolorami lub literkami. Zachęć dzieci do aktywnej zabawy ruchowej.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia. Użyj imion gości lub jubilatów albo elementów związanych z wydarzeniem jako obiektów pojawiających się na planszy.
Promocja i Reklama - Zastąp domyślne obiekty w szablonie logotypem swojej marki. Użyj klipu video z identyfikacją wizualną jako tła dla szablonu.