Collecting
- Rodzaj urządzenia: Podłoga interaktywna
- Sposób obsługi aplikacji: Interakcja ruchowa
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/collecting
Szablon Collecting - poznaj przepis na zabawę interaktywną!
Logika gry
Na planszy w losowych miejscach pojawiają się obiekty, które należy zebrać zanim znikną. Za każdy zebrany przedmiot gracz zdobywa punkt. Miniaturki zebranych obiektów wyświetlane są na dole planszy.
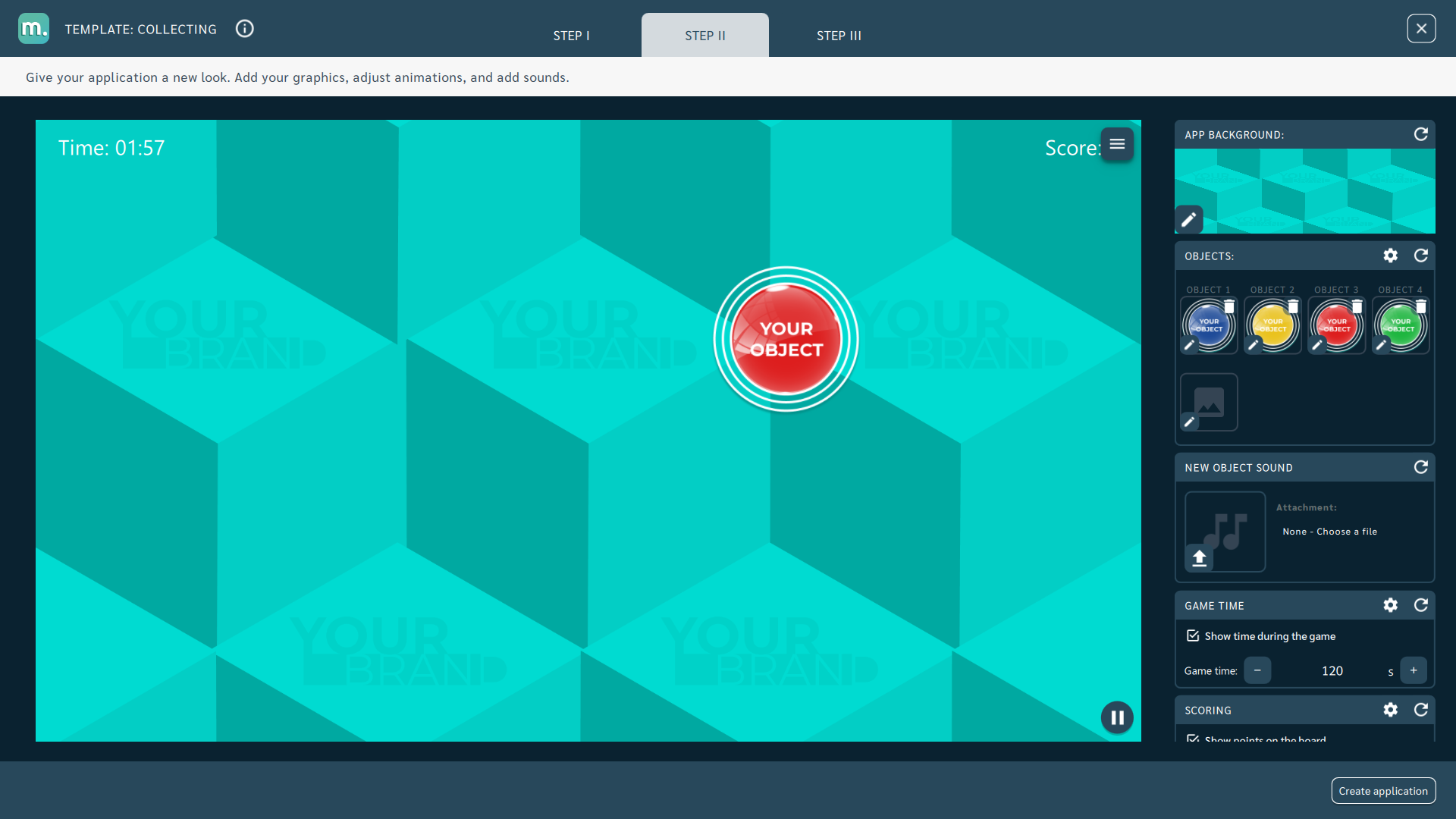
Konfiguracja szablonu
Wymagane elementy graficzne
Potrzebujesz:
- jednej grafiki dla tła
- jednej lub więcej grafik obiektów do zebrania
Ogólne ustawienia
Możesz ustawić:
efekty dźwiękowe:
- pojawienie się obiektu
- trafienie w obiekt
rozmiar każdego obiektu
grafikę po trafieniu w obiekt
muzykę w tle
- ekrany dodatkowe
Zaawansowane parametry działania aplikacji
Możesz edytować:
- licznik czasu
- licznik punktów
Ustawienia punktacji:
- pokazuj obiekty zebrane na planszy - złapane elementy pojawiają się przy dolnej krawędzi ekranu.
Ustawienia zaawansowane dostępne w szablonie:
- czas wyświetlania obiektu - czas na interakcje z obiektem, po jego pojawieniu się,
- odstęp czasowy - definiowane przerwy czasowej pomiędzy pojawieniem się nowych obiektów,
- maksymalna liczba obiektów - określa ile obiektów ma jednocześnie pojawić się na planszy,
- losowość - różna ilość obiektów, od 1 do maksymalnej ustawionej wartości.
Ekrany dodatkowe dostępne w szablonie
W ramach szablonu Collecting możesz dodać ekran instrukcji, wstępny, startu i końca. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów.
Obiekty
Zalecenia dla grafik obiektów w szablonie Collecting:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość: 220x220px
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Pomysły na wykorzystanie szablonu Collecting
Zabawa i Edukacja - Zastąp domyślne obiekty w szablonie zbiorem grafik o wybranej tematyce np. świątecznej, bajkowej, przyrodniczej, matematycznej, językowej. Zachęć dzieci do aktywnej zabawy samodzielnej lub moderowanej przez nauczyciela.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia. Na grafikach pojawiających się obiektów umieść nazwy lub elementy powiązane z eventem.
Promocja i Reklama - Zastąp domyślne obiekty w szablonie logotypem swojej marki. Użyj tła z identyfikacją wizualną firmy. Wykorzystaj szablon do promocji kampanii społecznych, produktowych i nadchodzących wydarzeń kulturalnych.