Catch
- Rodzaj urządzenia: Podłoga interaktywna
- Sposób obsługi aplikacji: Interakcja ruchowa
- Dostępny w Sklepie https://store.motioncube.io/pl/szablon/catch
Szablon Catch - poznaj przepis na zabawę interaktywną!
Logika gry
Na planszy z góry spadają obiekty, które należy złapać, zanim schowają się za dolną krawędzią planszy. Miniaturki złapanych obiektów wyświetlane są na dole planszy. Za każdy złapany obiekt gracze zdobywają punkt. Zabawa może skończyć się po ustalonym czasie gry.
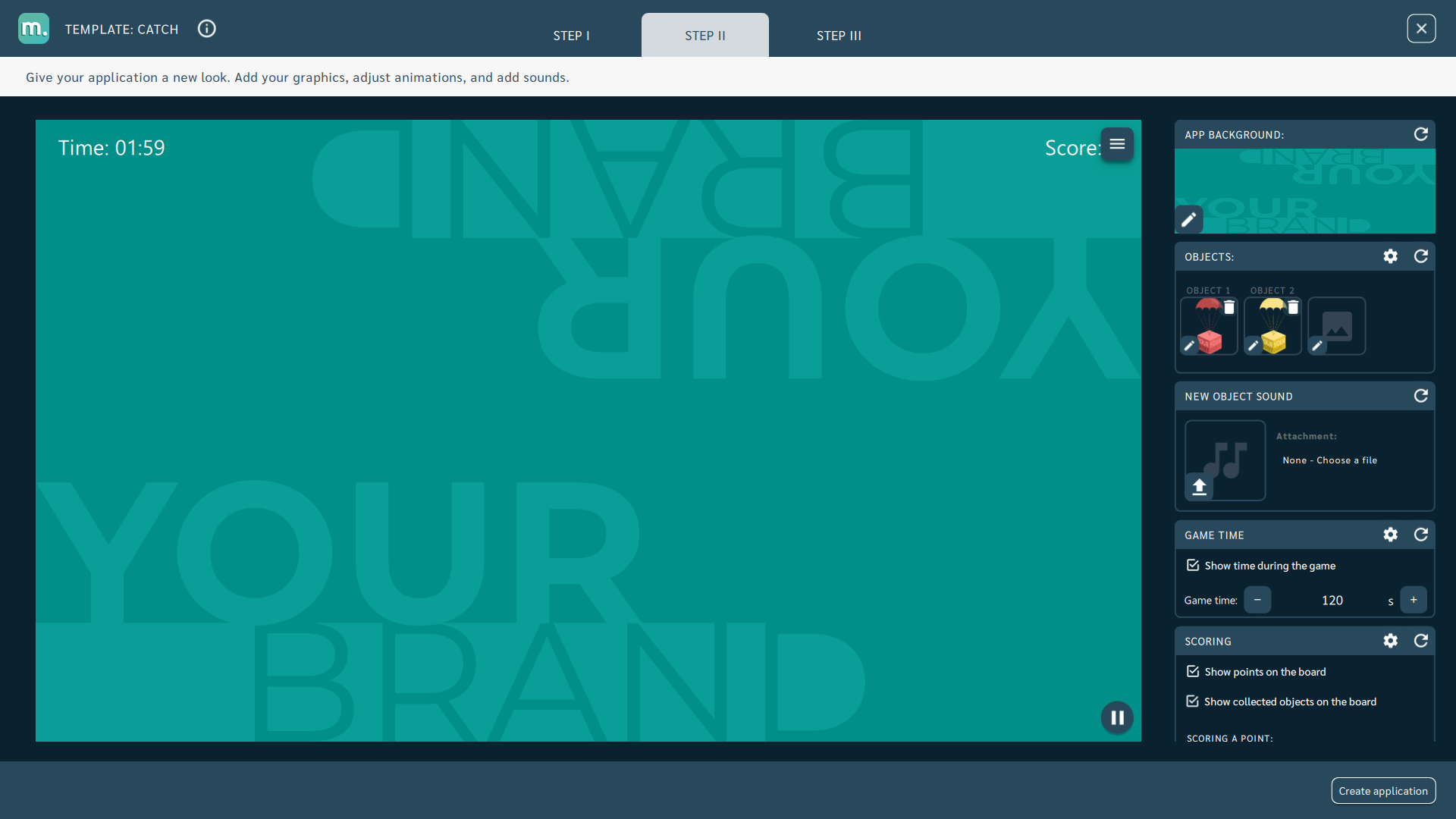
Konfiguracja szablonu
Wymagane elementy graficzne
Potrzebujesz:
- jednej grafiki dla tła
- jednej lub kilku grafik dla spadających obiektów
Ustawienia ogólne
Możesz ustawić:
- efekty dźwiękowe:
- pojawienie się obiektu
- trafienie/złapanie obiektu
- grafikę po trafieniu w obiekt
- czas gry
- muzykę w tle
- ekrany dodatkowe
Zaawansowane parametry działania aplikacji
Możesz edytować:
- licznik czasu
- licznik punktów
- rozmiar obiektu
Ustawienia punktacji:
- pokazuj obiekty zebrane na planszy - złapane elementy pojawiają się przy dolnej krawędzi ekranu.
Ustawienia zaawansowane dostępne w szablonie:
- czas ruchu pojedynczego obiektu - definiuje szybkość lotu obiektu
- odstęp czasowy - określa odstęp czasu pomiędzy kolejnymi obiektami
- maksymalna liczba elementów - możliwość dostosowania maksymalnej ilości obiektów na planszy w jednym momencie
Warto wiedzieć
Ilość elementów pojawiających się na planszy to wartość losowa. Zależna od ustawionego parametru maksymalnej ilości elementów.Ekrany dodatkowe dostępne w szablonie
W ramach szablonu Catch możesz dodać ekran instrukcji, wstępny, startu i końca. Do każdego ekranu możesz użyć własnych dedykowanych grafik oraz ustawić parametry dla tekstów, kolorów oraz teł.
Szczegóły edycji ekranów znajdziesz w rozdziale Konfiguracja ekranów.
Zalecenia dla własnych grafik i ilustracji
Ikonka aplikacji
Zobacz rozdział Tworzenie aplikacji.
Tło aplikacji
Zobacz rozdział Zmiana grafik i parametrów
Obiekty
Zalecenia dla grafiki obiektu w szablonie Catch:
- Zalecany format plików graficznych: PNG (z przeźroczystym tłem)
- Zalecana rozdzielczość: 280x610px
Grafiki Motioncube dostępne do użycia w szablonach
Skorzystaj z gotowej bazy teł i obiektów graficznych Motioncube. Zaimportuj wybrane elementy w szablonie i stwórz aplikację.
Pomysły na wykorzystanie szablonu Catch
Logika zabawy Catch nawiązuje do ulotek rozrzucanych przez samoloty lub zrzucanych z balonu. Puść wodze fantazji i wykorzystaj ideę wiadomości spadających z nieba.
Zabawa i Edukacja - Zastąp domyślne obiekty w szablonie zbiorem grafik o wybranej tematyce np. przyrodniczej - liście, matematycznej - kształty, językowej - sylaby i słowa, okolicznościowej - koperty, serca, babeczki itp. Wykorzystaj opcję ustawiania się elementów w ciągu na dole planszy, by utworzyć konkretny wzór. Zachęć dzieci do aktywnej zabawy, samodzielnej lub moderowanej przez nauczyciela.
Eventy i Rozrywka - Zastąp domyślne tło w szablonie grafiką z hasłem Twojego wydarzenia. Na grafikach spadających obiektów umieść nazwy lub elementy powiązane z eventem.
Promocja i Reklama - Zastąp domyślne obiekty w szablonie logotypem swojej marki. Użyj tła z identyfikacją wizualną firmy. Wykorzystaj szablon do promocji kampanii społecznych, produktowych i nadchodzących wydarzeń kulturalnych.